Designing for site speed - the new unicorns
Psst: we are hiring remote frontend developers and backend developers.

Remember the unicorn designer? The designer that also knows how to build that markup with HTML and CSS - or even in React. Well, the times have changed. Google launched the core web vitals for measuring site speed and the bar is raised. It is now significantly harder to get a 90+ score in PageSpeed Insights for mobile than just a few weeks ago. Site speed affects Adwords pricing as well as SEO ranking. As a result the designers of today have to take into account site speed as part of the design process.
Visual designing for site speed
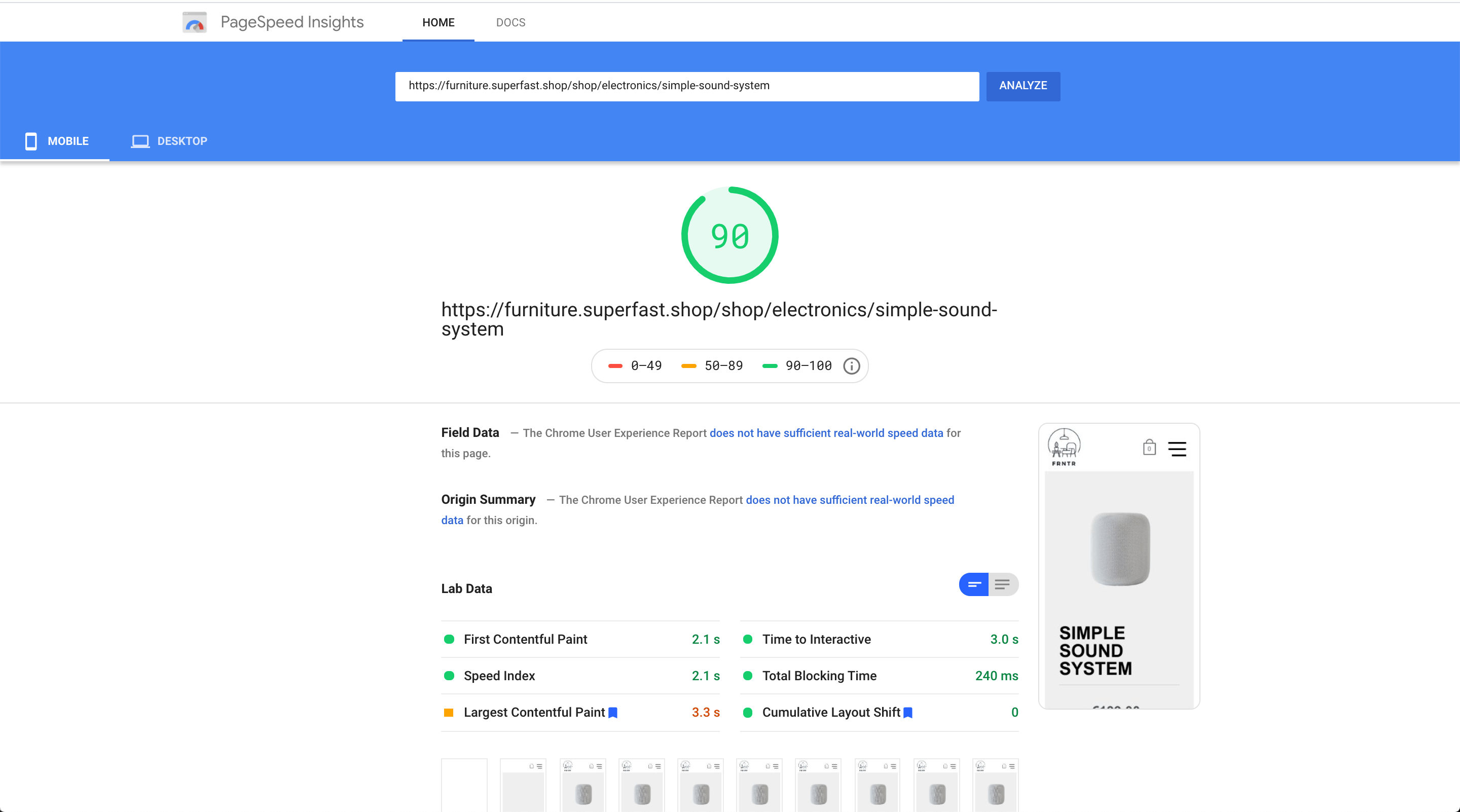
The minimum threshold for a design today should be 90 points in PageSpeed Insights, for mobile. Anything below and you get a penalty from Google in SEO ranking and even have to pay more if you use Awords. Of course the good old conversion once customers find your site is also impacted by site speed.
The core web vitals is a really good thing for internet users as it does a good job of measuring the perceived performance. The time it takes to render the main content and how long you have to wait until you can provide input to the UI. In addition it measures the stability of the page, if it shakes and rattles you get a lower score. You basically want to see a full page and be able to click that buy button - without the button being moved around due to loading and rendering. Just a great user experience.
Designers that are on top of their game today have to consider new dimensions like:
- UI design - you know a compelling user experience
- Implementation - how does this implement in HTML, CSS, React etc.
- Site speed - how the design performs in terms of performance

Performance budgeting for designers
Site speed is an important part of a customer experience. Amongst others Akamai found that a 100ms slowdown in site speed reduced ecommerce conversion by 7%. Performance is really one of the key drivers when designing a UI or a customer journey.
Phew, so designers have to think about site speed? Is that not an engineering problem? Well, some designs are hard, really hard to make fast. Some are impossible. Things like huge images, complex animations, page
Designers need to understand the dimensions of performance budgets. Here’s what to consider when looking at the whole page, and (roughly) what you can expect to get in penalty.
- Use a custom font: 5 points in penalty. It is very common with a custom font, but try to restrict to only one.
- The HTML+CSS payload is big, 1-5 points in penalty. Aim to keep the total payload below 1,600 KiB.
Now, consider the above-the-fold content, since the rest of the page should be lazy loaded/initiated by a skilled frontend developer.
- Show a big image: 5 points in penalty. It might be more and might be less depending on the image and the way it is served.
- Show animated content: 5-10 points in penalty. Videos are very expensive. Animated gif’s too.
- Show a chart: 5 points in penalty. Anything that requires a lot of client-side computation will affect the score for mobile.
- Show a third-party component: 0-20 points in penalty. You do not want an external service in the above-the-fold area.
You should design, test and iterate to make sure that your design delivers a great site speed. Designers that master design, implementation, performance understanding and testing are the new unicorn designers.