eCommerce for modern frontends
GraphQL powered backend for super fast headless eCommerce. Craft tailor made eCommerce experiences for any channel using your favourite frontend framework; React, Next JS, VueJS, Gatsby, Jamstack.
Batteries included. Product information (PIM), rich marketing content (CMS), fast search API, beautiful reports and rich asset management with a global CDN in one.

Bring your own frontend framework
Use the frontend framework you love. Build tailor made online shopping experience that outperforms your competition. Fast with no limits. Great for SEO and customer experience. PageSpeed 💯 😎
Get a head start with our open source boilerplates or craft your own frontend experience from scratch. You decide. Freedom.


React ecommerce boilerplate. Fast and SEO-friendly open-source storefront.eCommerce

Next JS eCommerce with fast GraphQL API. Go LIVE in minutes.eCommerce

React nativeeCommerce

JamstackeCommerce

GatsbyeCommerce

NuxteCommerce

Vue JSeCommerce
Next months framework?
Fast & scalable GraphQL API service
A fast GraphQL API is the core of Crystallize with queries executed in real time. Super scalable order API and powerful Webhooks to orchestrate integrations. Developer documentation available directly in the GraphQL playground. Pure developer happiness.


Deploy your frontend anywhere
Adopt a continuous deployment strategy and use your favourite frontend hosting provider. Speed up your time to release. Innovate faster.








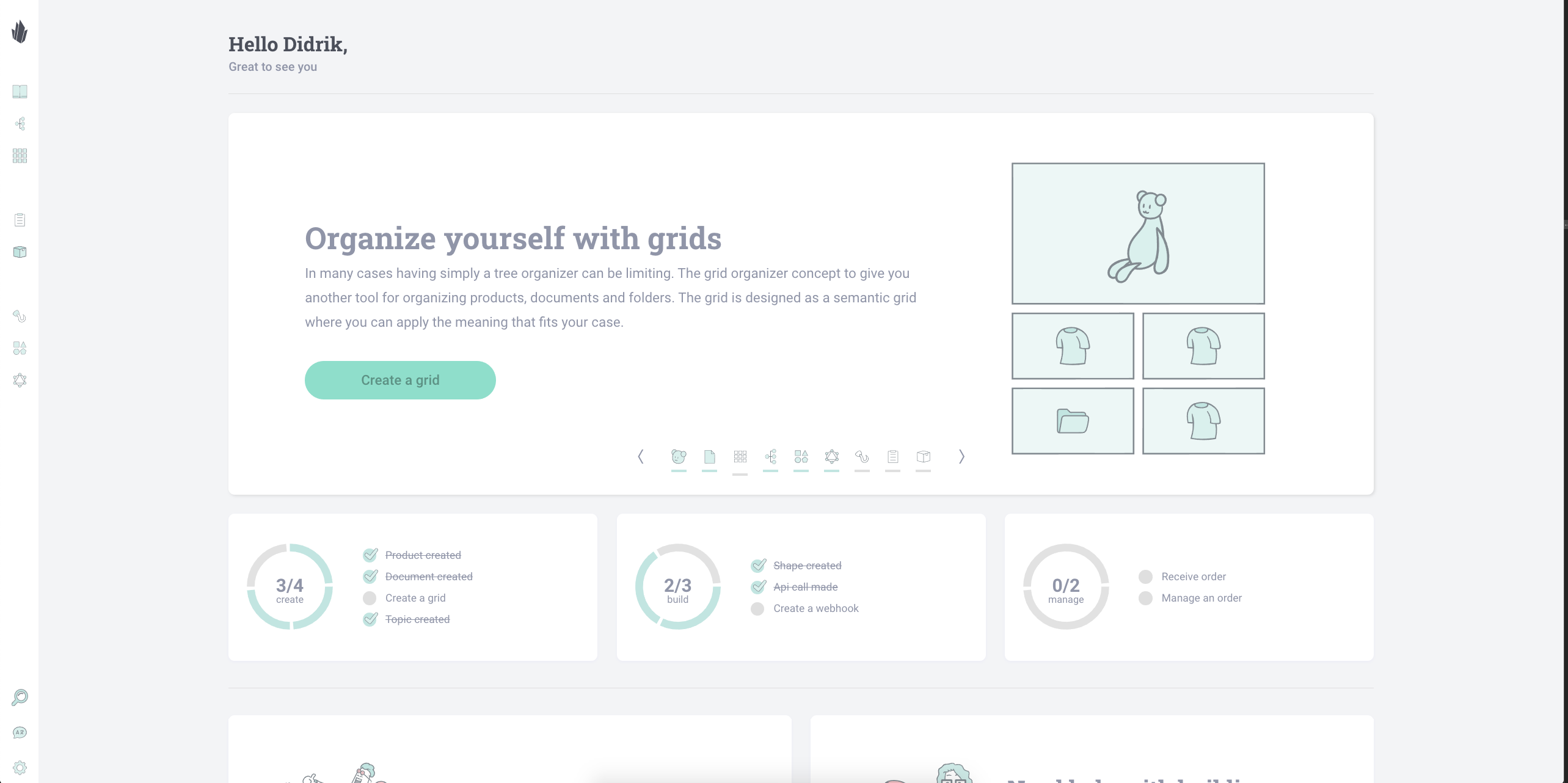
Model anything
Design you own content models like a breeze. Combine product information (PIM) and rich marketing content (CMS) to create stunning customer experiences.
Power your webshop, App or website with our fast GraphQL API service. We got your back(end).

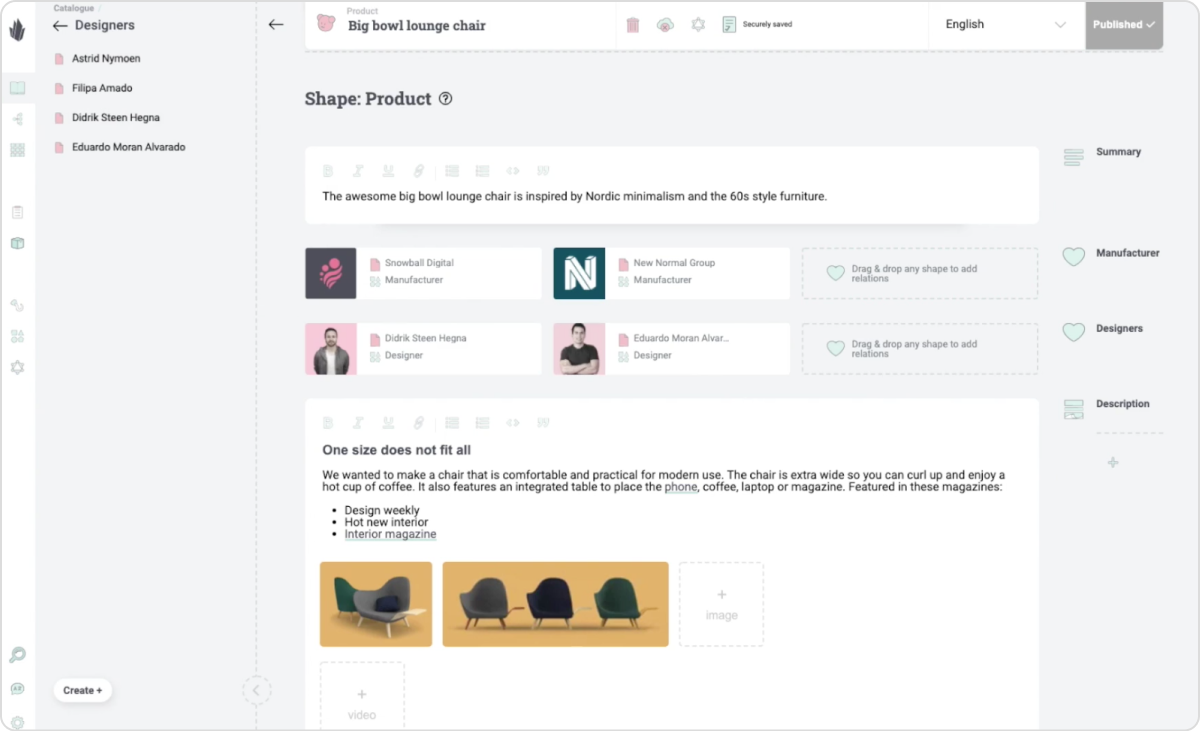
Beautiful editorial UI
Create stunning content in the beautiful editorial UI of Crystallize. Write and enrich your product information and rich marketing content with semantically structured content and engaging image and video content.