3D Visual Product Configurator Accelerator
Psst: we are hiring remote frontend developers and backend developers.

Accelerate your product configurator development. This boilerplate enables visual shopping experiences with complex products. Powered by Crystallize and and wrapped in the , this open source gives you a foundational immersive shopping experience. You can check out the boilerplate live in our running .
Product Universe for Composable Products
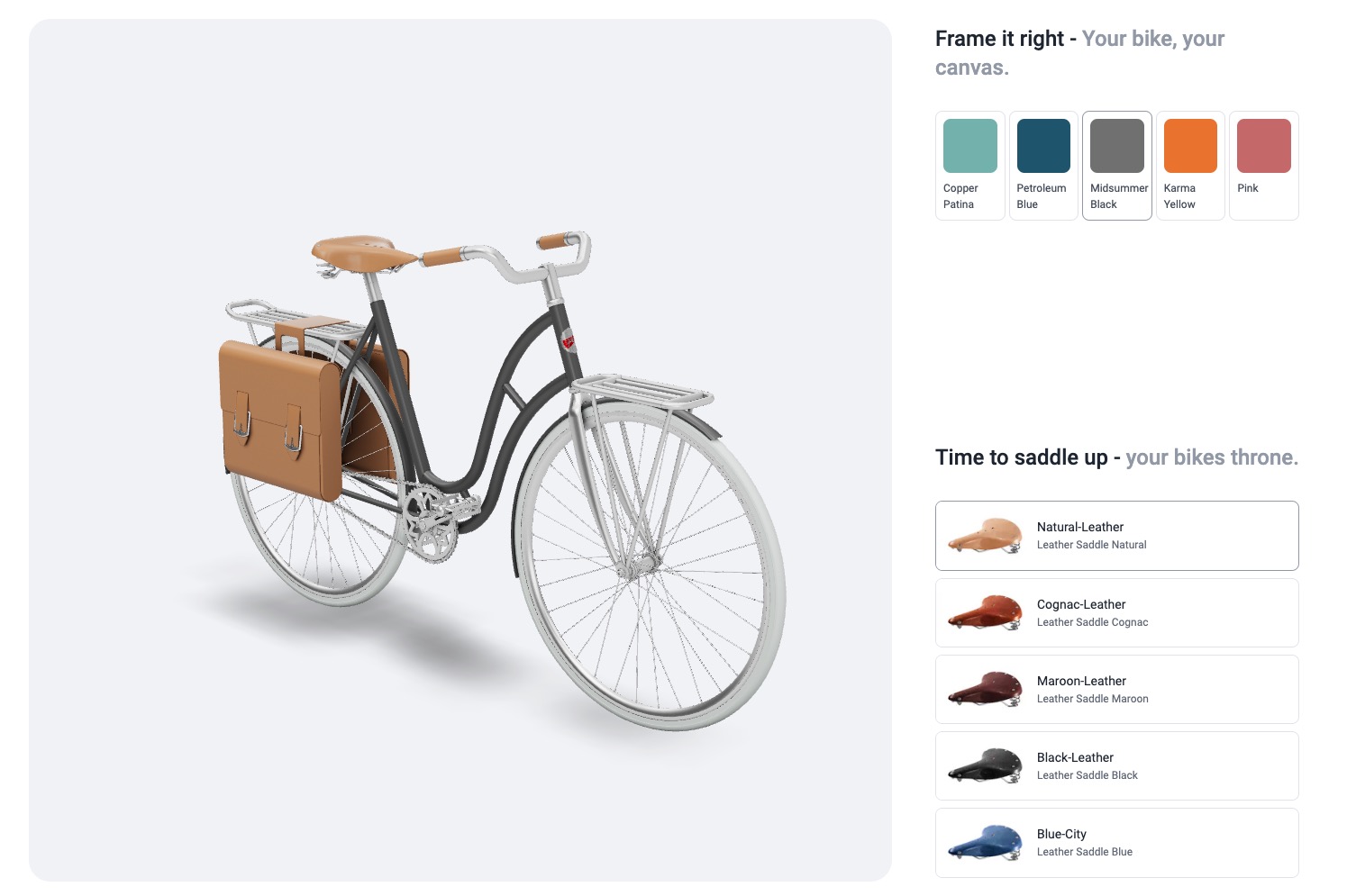
The foundation for any product configurator is what we call the product universe. The product universe is the combination of products and their relationships and dependencies. An example is a bicycle product related to configuration products like saddles and grips. The saddle and grips depend on color, so you can only configure a bike with matching grips and saddle.
In addition to the rules that define which products go together and require each other, you want to get the pricing right. With a composable product relation, you determine a unit price or even a consumption-based pricing.

3D Visualization Powered by CharpstAR
To create a more immersive product experience, a 3D model has been added to visualize the products. Here, you can rotate, zoom, and explore the product you are configuring.
This accelerator includes 3D visualization, enabling shoppers to visualize and explore the products. CharpstAR powers 3D visualization.
Shoppable Images with Showcases and Hotspots
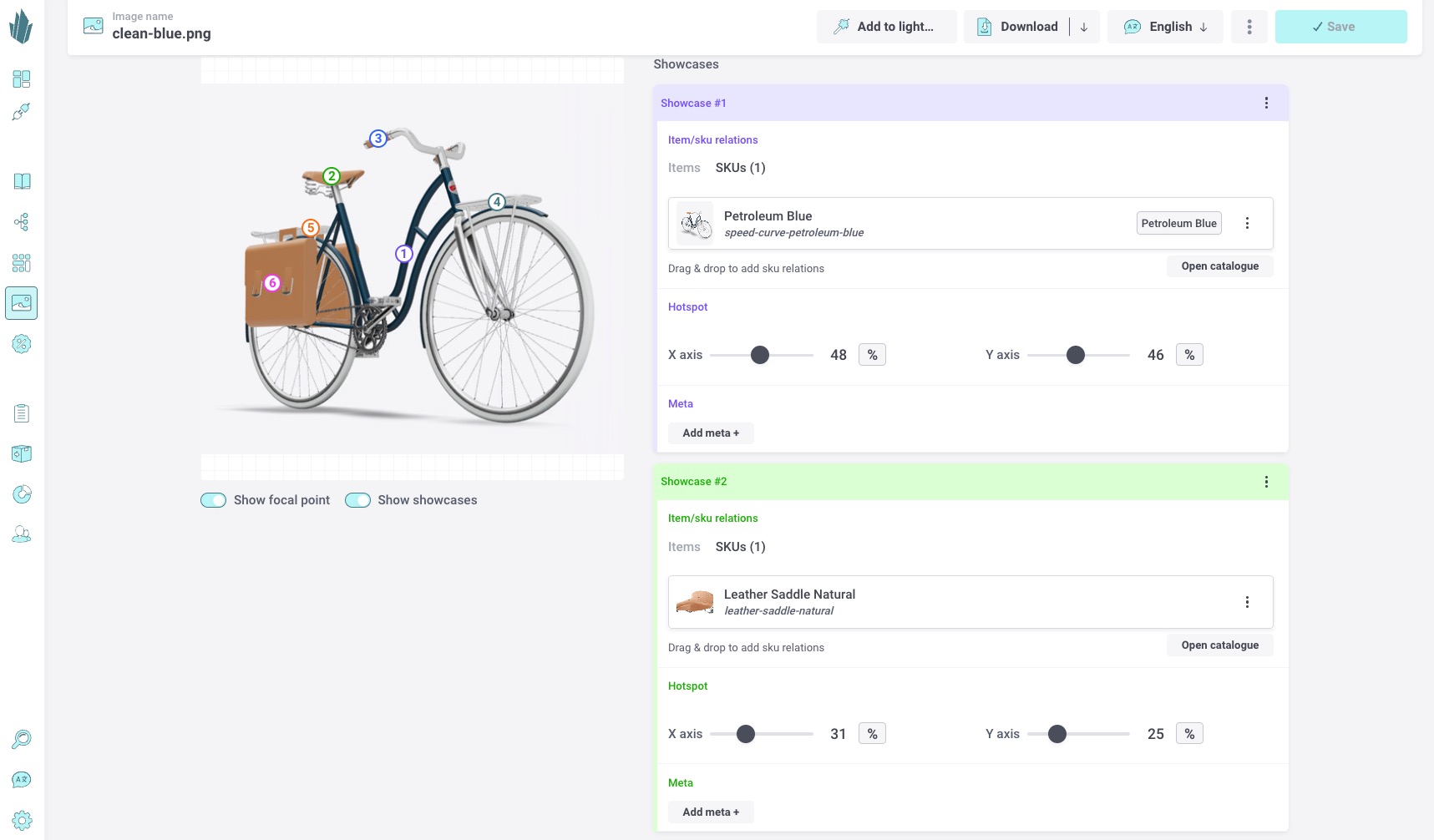
in Crystallize are used to showcase all the products a particular configuration is composed of. When merchandising your products in images, you can place them in a specific location. This allows a visual overview to discover all products and components simply by hovering or clicking on an area in an image.
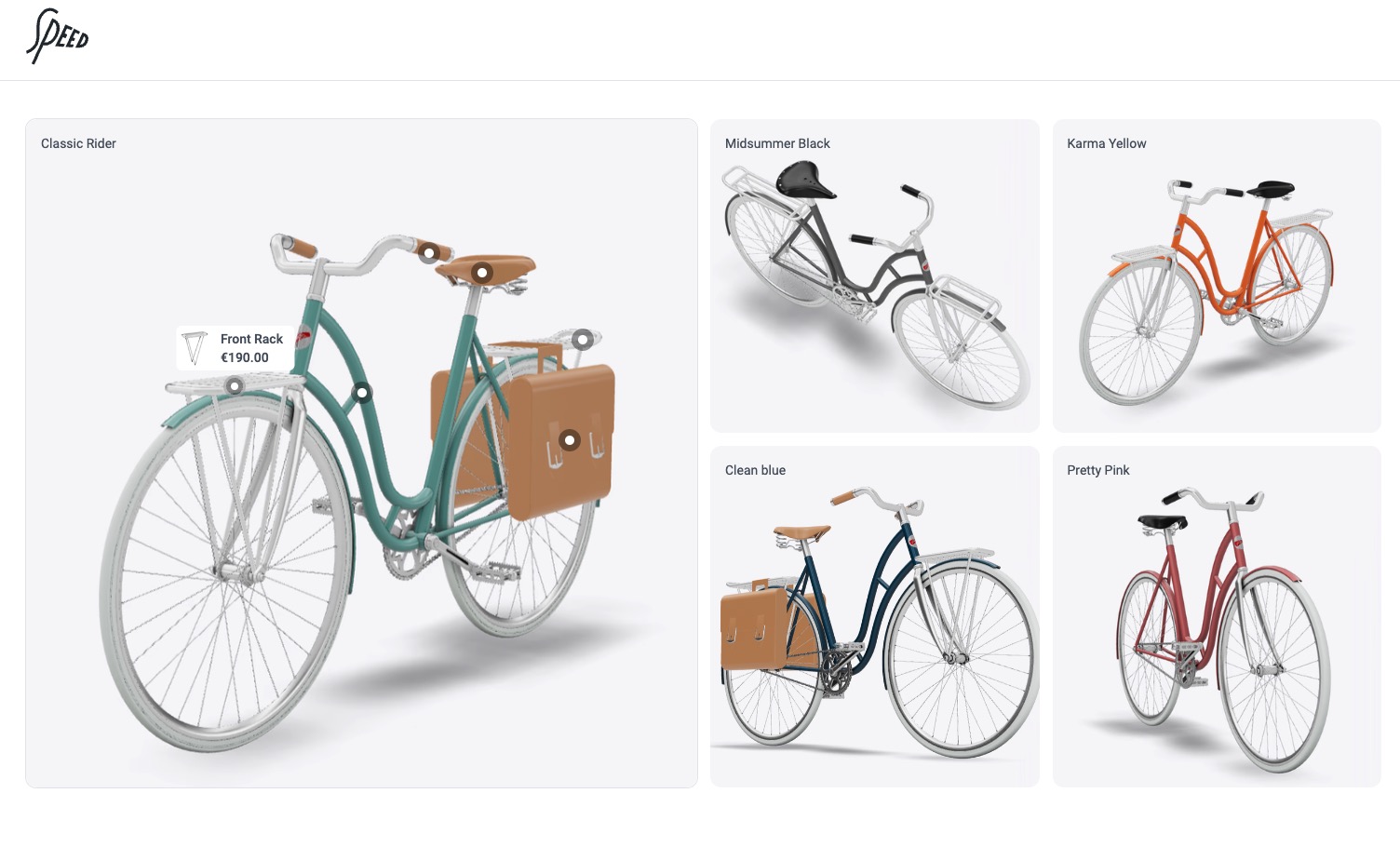
We use this on the landing page of this boilerplate. Here, we have taken screenshots of different configurations and added hotspots for the other composed products. We also use this to generate a link to the specific configuration.

Adding showcases on images is a native feature of the asset organizer in Crystallize. This is especially powerful in the context where we want to market different configurations of the same product.

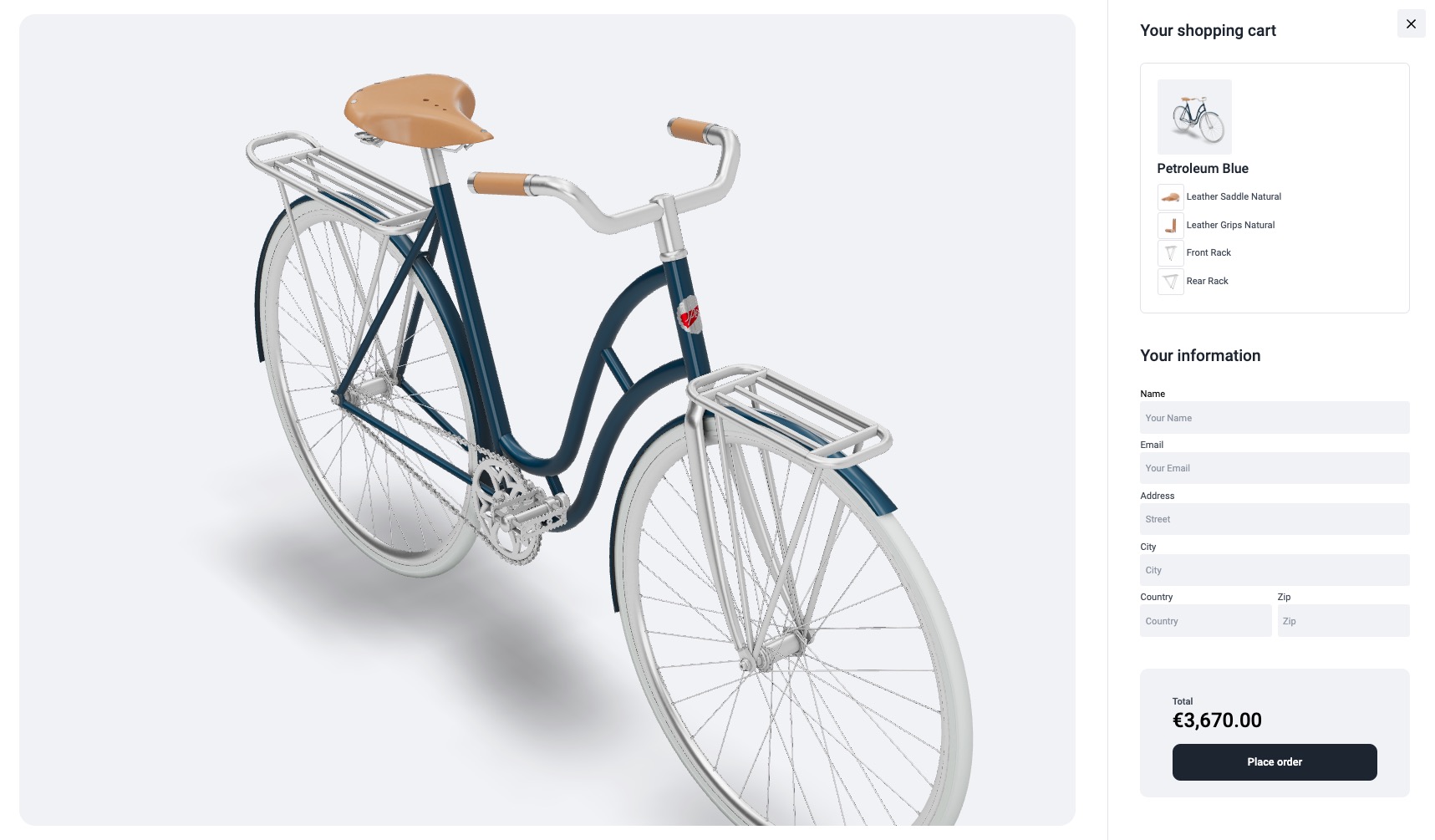
Checkout Experience with Crystallize

Get Started with Your Own
There are multiple ways to install the boilerplate. One is to . Another and better way to do it is via the . To install the boilerplate via the CLI, run the following command:
npx @crystallize/cli-next@latest install ~/my-projects/my-product-configurator
The CLI gives you the option to bootstrap your tenant with all the data the product configurator store has.