Comprehensive Guide to Modern eCommerce Web Development: Trends, Approaches, and Best Practices
Psst: we are hiring remote frontend developers and backend developers.

Nasdaq’s prediction that 95% of all purchases will be made online through eCommerce by 2040 should not be surprising. Even today, you either have an eCommerce store or don’t exist. What’s surprisingly challenging is keeping the technology at the core of your online store up to date with the modern trends and frameworks that emerge regularly.
The rapid evolution of technology is generally good news for developers and clients, as it improves the experience of building and using websites and online stores.
However, this rapid pace of change raises a crucial question for today's e-commerce businesses: which tools should I use for my online store?
The technical side of building your online store, e-commerce website development, involves selecting or creating a solution that displays products appealingly and guarantees flawless operation, safe payment processing, and a user-friendly experience. Designing user-friendly interfaces, integrating dependable payment gateways, and implementing responsive behaviors to user actions are all part of this process while maintaining an aesthetically pleasing design.
With Crystallize at the forefront of modern tech, we know we can help you navigate the murky waters of e-commerce web development and achieve the best possible outcome/technology for your use case.
[note]❓Before you ask.
YES, we’d love you to pick Crystallize. The thing is, Crystallize is not for everyone and every use case. This post is not about choosing us. The post is about choosing the right solution for your use case. We’ll try to lay out everything about web development here and the pros and cons of each approach for your consideration.
The decision is all yours.
Development and Design Trends in eCommerce (2025)
Determine Your eCommerce Business Model
We'll cover this quickly here; see the post on for a more thorough explanation. When we talk about types of eCommerce business models, there are five general ones most recognized today:
And five potential types of eCommerce revenue models:
Dropshipping
Subscription
White Labels
Private Labels
Wholesale
You’ll find your business idea to be a mix between these, and this mix, in turn, can enforce specific tech and marketing constraints (or rather audience expectations). This is not to say you should abide by these expectations. The best brands in the world go against the grain and succeed. Then again, the rules are different for big brands.
Today, everyone needs a website, big or small. So, let’s discuss how to build one.
[newsletter]Sign up for Crystallize newsletter!
Shift your BUSINESS perspective to headless architecture and modern web development with our newsletter.
Web Dev Approaches
OK. The first two chapters were just a warm-up for what is to come. There are two ways to discuss web development: in the context of Web Development Approaches and Modern Web Development Stacks.
A Web Dev Approach centers around using a platform as the foundation of your online store. In contrast, a Web Dev Stack refers to the specific technologies and tools used to build an online store.
Now that we’ve clarified this, there are numerous eCommerce web development approaches, each with features, benefits, drawbacks, and associated leading technologies.
Let's walk you through them.
[h3]No-Code/Low-Code Platforms
Example: Webflow or Wix Velo
The continued rise of no-code and low-code development platforms transformed the landscape of website creation in 2024. Solutions like Webflow, Bubble, and Wix Velo allow users without extensive coding expertise to design and build sophisticated, interactive websites.
These platforms offer intuitive visual interfaces with drag-and-drop components, pre-built templates, and visual workflows, enabling the rapid assembly of complex web applications without writing code. This shift has empowered more individuals and businesses to efficiently create and manage an online presence.
Then, there is a massive influx of AI in these, lowering the knowledge threshold even further. No code approach has ever been this easy. Furthermore, with tools like you can prompt, run, edit, and deploy full-stack web apps almost like a true developer.
Use case: Small—to medium-sized businesses in the e-commerce sector benefit the most from these platforms, as they can quickly establish and manage their online presence without extensive coding knowledge.
[h3]Website Builders or CMSs with eCommerce Plugins
Example: WordPress + WooCommerce
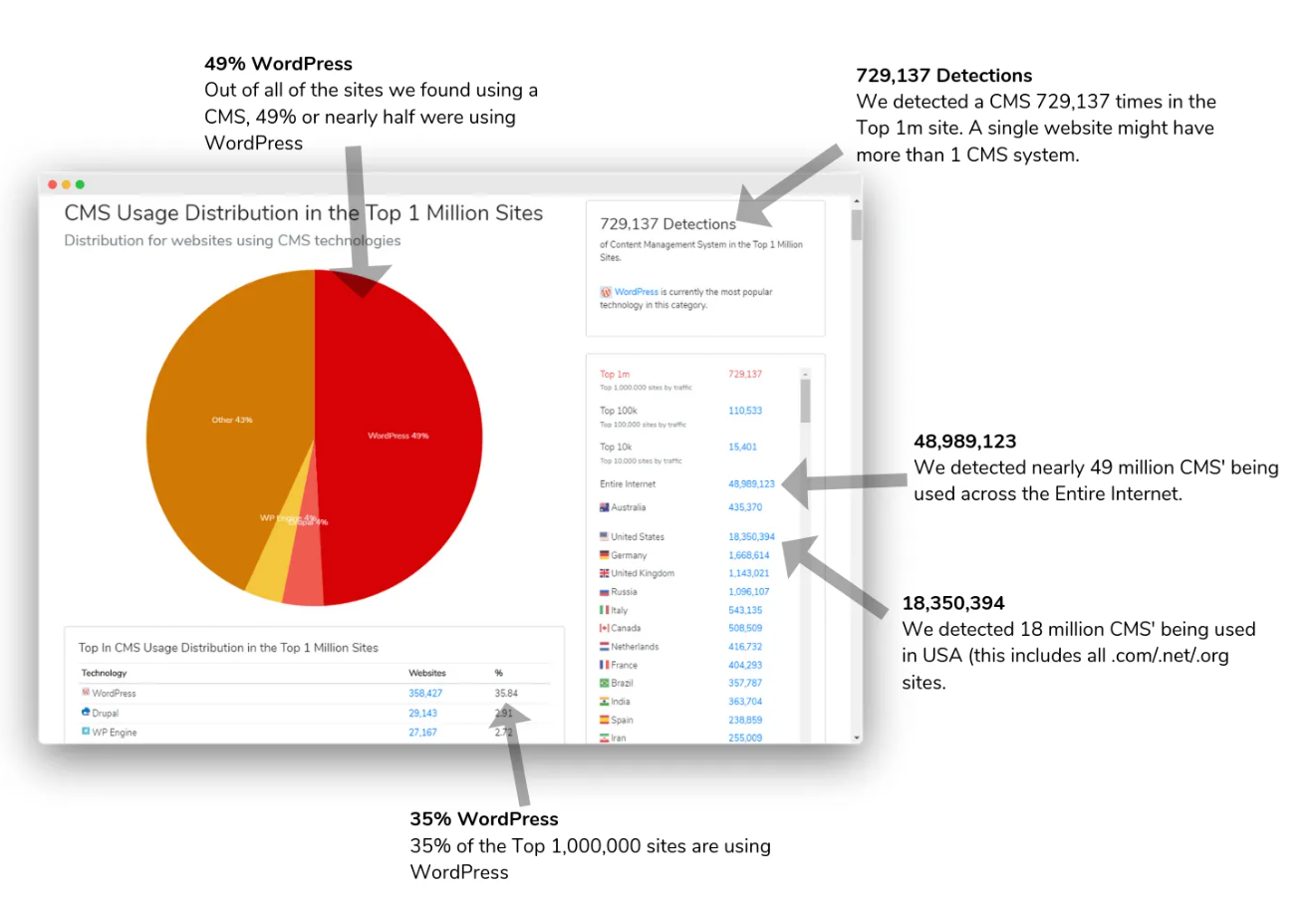
As the most used CMS in the world ( below), WordPress has many available plugins (features/enhancements), one of which is WooCommerce. While definitely not the most powerful eCommerce engine, WooCommerce is continually updated, and today, it can satisfy many eCommerce businesses.
Going with these does mean sacrificing personalization and custom use case functionality. Instead of taking care of your use case, you are molding your business in what is already there (i.e., relying on pre-made themes, pre-made subscription/payment solutions, pre-made checkout processes, etc.).
Another potential drawback is performance. For solutions like this one, performance is not automatic.
Suppose you need any custom development to add advanced features to your e-commerce store or rely heavily on personalization. In that case, you may be better off with one of the other web dev approaches on this list.
Use case: This eCommerce web dev approach is perfect for businesses that don’t sell many different products and whose revenue model is pretty straightforward. If your marketing is content-heavy, the WordPress part of this combo will do wonders for you. Finally, you’ll be able to keep your costs down since you won’t need to hire a full-time web dev team.

[h3]Self-Hosted Open-Source eCommerce Platforms
Example: Magento Open Source or PrestaShop
A self-hosted open-source eCommerce platform means using your server to run your online store. And because it’s open source, you get to benefit from pre-made solutions while retaining control over each and every aspect of the platform.
Use case: This web development approach is excellent for complex stores that sell hundreds of products or use multiple sales channels. Plus, because it is on your server, you control the setup.
On the flip side, you will need full-time web developers on your team to ensure everything is running how you want and that it is performant. Then there is the question of automatic updates and ongoing maintenance, which is your responsibility since the servers and installation are your concern and matter significantly if you intend to have a smoothly running setup.
[h3]Paid-Hosted eCommerce Website Platforms
Example: Shopify or BigCommerce
Paid-hosted eCommerce platforms are ready-to-use, all-in-one solutions that enable online stores without worrying about any infrastructure-related hassle. Usually, you’ll have different subscription tiers available that you can choose from based on your needs.
Use case: It’s perfect for launching an online store with standard functionalities and design. In this case, you won’t need a web development team; you can use the platform provider for technical support instead. Finally, your store upkeep expenses will be predictable each month, which may not be true with other solutions on the list.
Downsides: vendor lock-in for one. Personalization and customization are limited by available platform integrations (similar to website builders' setup).
[h3]Headless eCommerce Solutions (headless, frameworks, etc.)
Example: Crystallize + any modern framework.
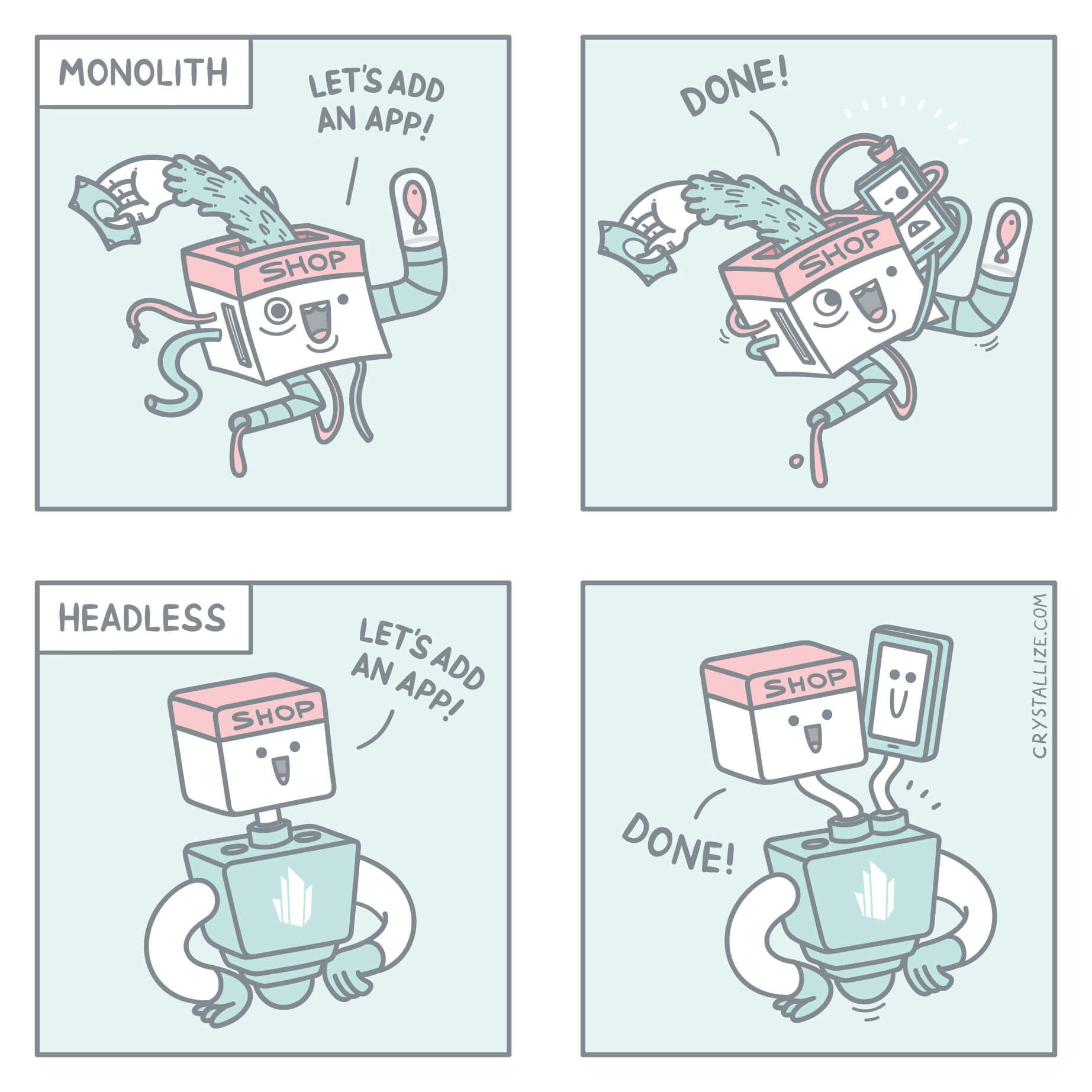
In , the front-end layer or head is detached from your online store's backend (and other services). These two communicate through APIs that deliver all content from the backend to as many frontends or sales channels as your web developers define.
Image source: Headless vs. Monolith Crystallize comic.

Headless eCommerce allows endless customizations and blazing-fast speeds thanks to the you can use for the front end (such as React and react-based frameworks like Next JS, Remix, Astro, and others like Vue, Angular, Svelte, etc.) and the modern programming languages you can use for the back end (e.g., Node, GoLang, Rust, PHP, or even Python).
For a headless eCommerce approach, you will need a full-time development team. Although this approach can produce superior eCommerce stores, the development process can become complex.
However, the benefits of personalization and customization are too good to ignore. We like to explain the headless approach as a best-of-breed approach. In this approach, you can choose and change individual vendors/solutions per your use case, who will manage different functionalities (like payment, search, content/CMS, authorization, etc.).
Web Dev Stacks
A web development stack is a collection of tools and technologies that web developers use to create websites or, more generally, web apps. A web app typically requires at least a database, web server, operating system, and development environment or programming language.
Each company typically uses one web dev stack for its website, while web dev agencies usually specialize in a few. If it’s the latter that you’re hiring to develop your web app, then you should get familiar with the most popular stacks.
[h3]Components of a Web Dev Stack
A simplified web app usually has two layers: the server-side or backend and the client-side or frontend. These layers contain different tools and technologies built on top of each other, forming a web dev stack. More complex stacks would have, at least, an application cache, HTTP cache, and message brokers to crush performance, but we consider that server-side.
A front end is a client-side layer or the part of your web app that users interact with. It’s the user interface, its design and functionalities, and the face of your web app.
The back end is the server-side or functional layer that contains various technologies to answer user requests and transactions. It’s the brain of your web app.
The front end communicates with the back end, which feeds all the information and content to the front end. Thus, the back end houses the web app’s logic, file system, website structure, and database, among other things.
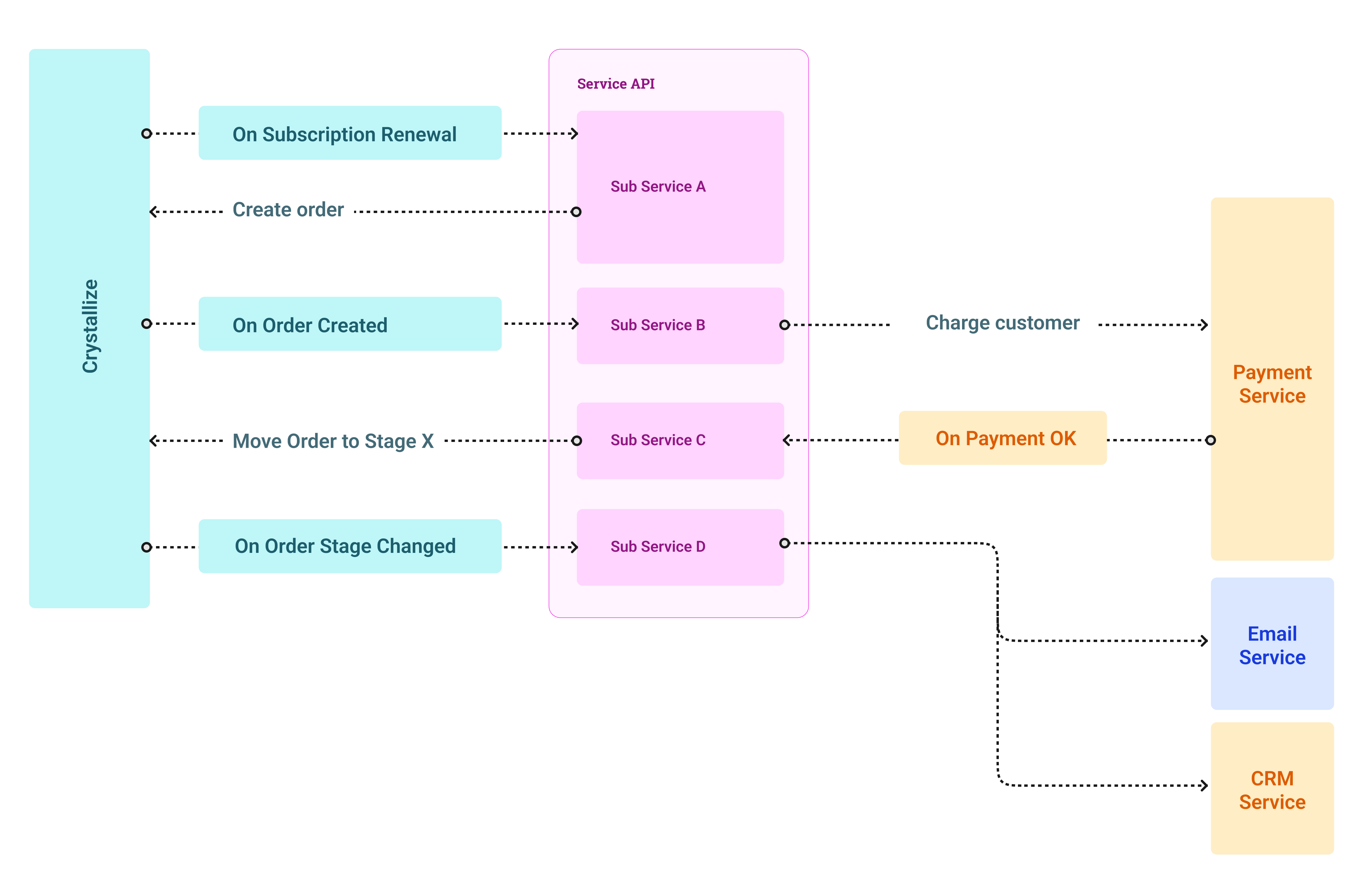
This backend will also act as a service layer to connect all the other services your web application uses. (authentication, notifications, payments, etc.)
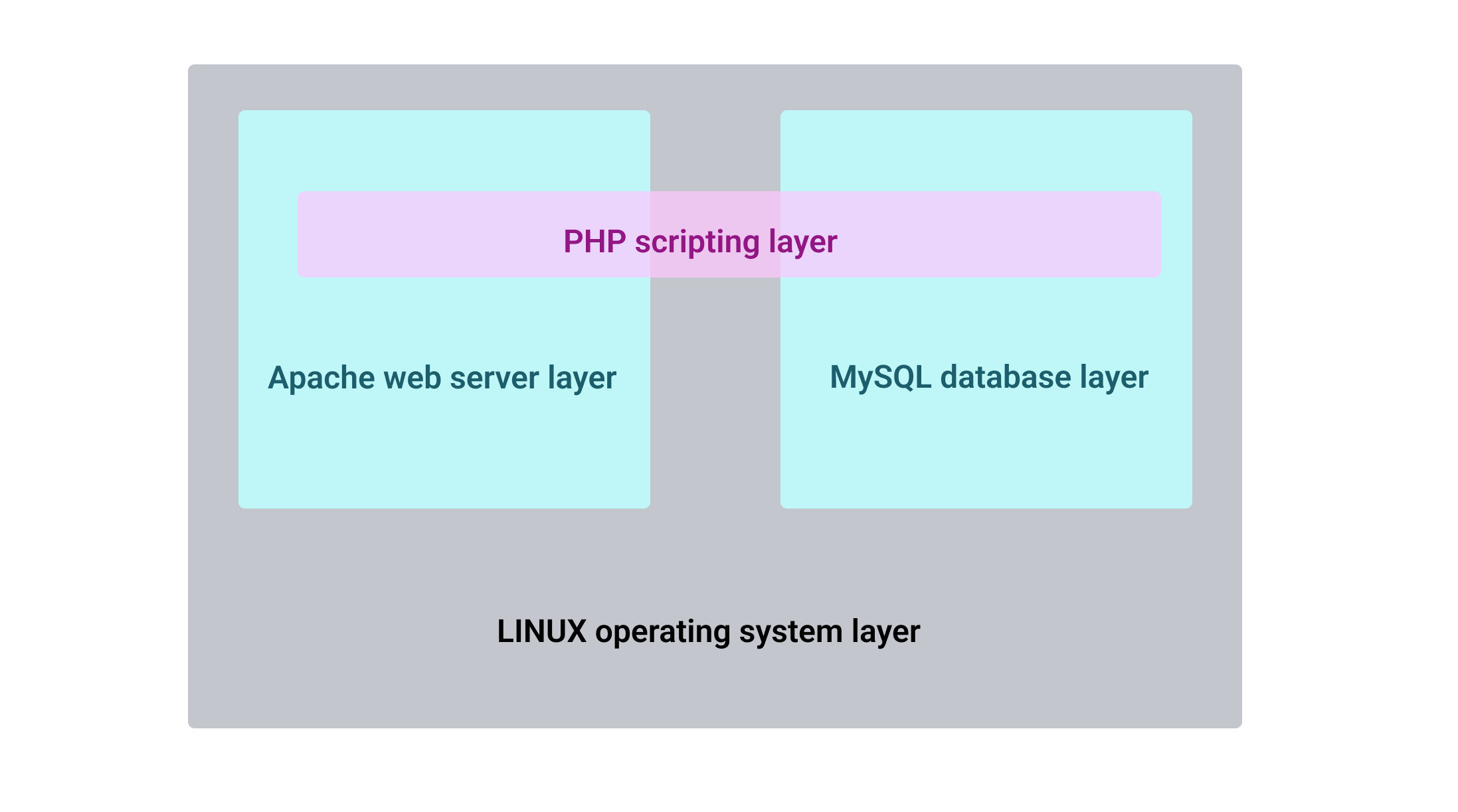
[h3]LAMP/LEMP Stack
LAMP is an acronym for the operating system Linux, the Apache server, the MySQL database, and the PHP programming language. It is also known as LEMP for Linux, Nginx, MySQL, and PHP.
LAMP/LEMP is one of the most popular web development stacks. It combines open-source technologies (there are no licensing fees) and has been repeatedly tried and tested, so development should be trouble-free. It also has excellent community support and regular updates, ensuring your website's security. Works great for both static and dynamic websites.
The PHP ecosystem has evolved even more in the last few years. PHP 8.x is strongly typed (not TypeScript, but that’s not PHP 4 anymore). PHP also offers performance, and the progression of the architecture is worth mentioning.
At first, with the LAMP approach, one web server that handles the requests, scaling the application itself was not easy. arrived with its lightweight, asynchronous, event-driven architecture, allowing it to be used as a load-balancer and reverse proxy and for PHP applications as a web server, democratizing PHP-FPM.
Thanks to it, you could scale the web server independently from PHP, but PHP still lacked the Event Loop (one of the reasons) that made Node so powerful. Indeed, with PHP, all the initialization must be redone on each request. That was a huge problem for years, and a framework's autoloading required many optimizations. and are on top of this in terms of best practices.
Today, you can use Bref to create AWS Lambda functions. PHP has very nice extensions that add event loops, asynchronous I/O, and multi-threading (ReactPHP, PHP Swoole, and others). This means you can serve web applications the same way you serve Node applications.

[h3]MEAN/MERN/MEVN Stack
MEAN/MERN/MEVN are popular technology stacks that include MongoDB, Express.js, and NodeJS. The third letter carries all the differences.
In MEAN, the front-end layer is built with Angular, MERN with React, and MEVN with Vue.js.
These three web stacks are also open source, offering excellent community support and documentation. They also provide UI component templates for some aspects of web apps.
[h3]Jamstack
Jamstack is a nontraditional web dev stack that initially meant a tech stack with JavaScript, APIs, and Markup. However, the term has evolved from this original idea and now refers to a rather than a tech stack (read the linked post to learn more about it).
While the term may not be widely used, the core concepts remain as relevant as ever. Many argue that Jamstack is now the preferred choice for building a website. Hence, it is obsolete to call the approach by a name. Be as it may, the concepts the approach argues are what matter and are very much alive in modern web development.
[h3]What About Serverless?
Serverless (computing, architecture, cloud, etc.) is a vague term that describes a development model that allows you to build and run applications and services without worrying about servers and infrastructure. This model is excellent for smaller companies that wish to outsource their backend management to cloud providers such as AWS, Google, or Azure.
In its most basic case, these cloud providers sell functions as a service (FaaS), where the developers only need to develop the front end while they take care of the rest. Another aspect of being serverless is that it enables a microservices architecture, making the web app much faster than its monolithic counterpart. It is redefining .
Serverless is more affordable since you only pay for features that you use. Your web app is easier to scale when needed, and you don’t have to manage as many things as you would otherwise.
[h3]What About Headless?
As already (kind of) explained, a isn’t a web dev stack but a web app architecture and a subset of decoupling. In it, the head or front layer is decoupled from the back end of your web app. They exist independently, with APIs being the only connection between them.
APIs can seamlessly deliver content from your backend to your frontend if you have one or multiple frontends if your .

[h3]Edge Computing
By now, you know how CDNs work. brings the capabilities of the cloud even closer to the end users. For you and your business, that means the ability to run code at the edge with close to zero latency and deliver the fastest personalized experience possible, among other uses.
This explains why top cloud providers are interested in it. Think of , , , etc. Edge computing can be used in any and all of the approaches mentioned above.
Choosing the Right Web Development Approach/Stack
Monolith, headless, serverless, LAMP, composable, microservices, MERN, etc.- tech jargon can be mind-boggling, right? How does one find the right approach or tech stack for the project at hand?
There is no one-size-fits-all solution, but there are some things that you should consider before you choose the right web development approach or stack for your business.

[h3]Consider the Product Requirements
The choice of web development approach/stack depends heavily on the specific functionalities of your product and store. If you're building an MVP, prioritize a simple solution that allows for rapid development. However, if your product requires handling substantial amounts of data, opt for a stack that excels in data management.
[h3]Consider Your Team’s Skill Set
If you already have a web development team, talk to them. What’s their skill set?
You will either have to opt for a tech stack they’re familiar with or set time aside for them to learn a new one. Alternatively, the tech stack you opt for could dictate your hiring process and requirements.
The maturity and popularity of the tech stack/platform greatly influence the price of developers and the development of your project.
Do you lack a dev team? If you have few products, consider no-code solutions. If you have many products, consider hiring a web development agency.
[h3]What’s Your Planned Time-to-market?
Your choice will also be influenced by the timeframe for your launch and your familiarity with the solution. Some solutions provide out-of-the-box functionalities that you can leverage for your product.
Additionally, if your team is already familiar with the chosen solution, you will save significant time. Lastly, the availability of extensive documentation for a tech stack (like open-source stacks) will enable your developers to build the web app more rapidly.
[h3]Choose a Future-Proof Web Stack
When choosing a tech stack or approach, ensure it has a thriving community that provides regular updates, patches, and extensive documentation. This will help to future-proof your project and prevent issues arising from choosing an obscure tech stack that loses support shortly after your product or service is released.
One of the most recent examples is Gatsby, a React-based framework that was one of the top choices for developers just a few years ago. Unfortunately, being open source and without means to monetize its popularity, it dwindled in the wind, leaving many businesses to find another solution.
Something similar is happening in the WordPress ecosystem, as we explain below. You can't predict it all, but you can prepare.
[h3]Consider Your Budget
The simple truth is that your budget dictates many things, including solutions you’ll opt out of for building your website. Make sure you understand the costs involved before making the decision. One of the hidden costs most don't think about initially is the cost of maintenance. Keeping all systems, platforms, and tools in check and working takes time, dev time.
Take WordPress as an example. WP requires constant maintenance and core version updates, as do the plugins you use. This means a high probability you'll be tacking with compatibility issues and security flaws on both ends. This also means having a WP dev on the team or available on call is imperative, especially if your business largely depends on your website, as many eCommerce businesses do.
The Best Practices
Fast, user-friendly, and high-converting online stores are paramount for online success. The approach/stack you choose determines how you get there.
No magic stick here. No single guide.
But YES, to the best practices, we see businesses follow no matter the approach/stack. To unlock your store’s potential, our post is a deep dive into the best practices in e-commerce web development. These practices apply regardless of the frameworks or technologies used. Quick overview:
- Focus on : To enhance user experience, prioritize metrics such as the Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- : Utilize SSR to improve performance and SEO, ensuring faster user content delivery.
- Design an Optimistic UI: Create interfaces anticipating user actions, providing immediate feedback for a seamless experience.
- Optimize Images: Reduce by compressing images and using responsive design techniques without compromising quality.
- Use Lightweight CSS Frameworks: Employ modular CSS frameworks to maintain a clean codebase and improve load times.
- Enhance SEO: Implement , such as proper meta tags, structured data, and clean URLs, to boost search engine visibility.
- Simplify Navigation: Ensure intuitive routing to aid user navigation and improve search engine crawling.
- Optimize Bundling and Caching: Use efficient bundling strategies and leverage caching to minimize load times and reduce server requests.
- Choose Reliable Hosting: Select that offer scalability and reliability to handle traffic fluctuations.
- Prioritize Accessibility and Security: Ensure your site is accessible to all users and implement robust security measures to protect user data.
Web Dev In the Service of Business Goals
Before you even consider hiring a professional to help you create a new website, narrowing down what you want that website to achieve is essential. You have to think long-term, be clear about your website objectives, and make a plan.
A practical way to determine your website goals is to start with your business goals.

[h3]A Great UI and UX to Increase Sales/Conversions
The main focus of your website development project should be creating a seamless User Interface (UI) and User Experience (UX).
Everything on the website should make sense and flow smoothly from one section to the next so that users may explore it quickly and without rushing. Make sure your site is mobile-friendly and offers a personalized experience.
If you achieve all of this, your sales will most certainly increase.
[h3]Improve Customer Interactions to Foster Brand Loyalty
Undoubtedly, digital marketing is among the most successful means of selling, and high-quality content is a significant part of it.
Establishing a strong brand reputation online is the key to attracting more customers. You can create quality, informative content that provides a valuable experience.
[h3]High-quality Content to Build a Brand Reputation
Undoubtedly, digital marketing is among the most successful means of selling. And high-quality content is a huge part of it.
The main goal behind establishing a strong brand reputation online is attracting more customers, and you can do that by creating quality, informative content to make for a valuable experience.
Where To Go From Here?
Web development has significantly transformed over the years. Many developers have become increasingly aware of the downsides of traditional CMSs like WordPress or Drupal and monolithic eCommerce platforms like Magento and Shopify. While these platforms offer ease of use and a wide range of features, they often have performance bottlenecks, security vulnerabilities, and scalability issues.
On the other hand, users' obsession with speed and fast delivery, Google's advancements in crawling and rendering JavaScript, and its emphasis on site speed as a ranking factor have propelled static, pre-rendered websites to the forefront of modern web development.
Greater flexibility and control over the user experience, plus the ability to choose the best tools and technologies for each application layer without being constrained by the limitations of a monolithic platform, gave traction to headless architecture. However, going headless is not without its challenges.
Don't get us wrong—traditional CMS and eCommerce platforms still have their place, especially for businesses with limited technical resources or requiring a wide range of out-of-the-box features. But if site speed, security, and scalability are your top priorities, a static, pre-rendered website might be the ideal choice.
Ultimately, the best approach is to weigh the pros and cons of each solution carefully and choose the one that best aligns with your business needs and objectives. Remember that there is no one-size-fits-all solution, and what works for one business might not work for another.
We can help. Seriously, we can.
today, and we’ll show you what makes Crystallize a powerful product story engine and if it is well suited for your business.