GraphQL Is Ideal to Query Structured Product Catalogs Fast
Psst: we are hiring remote frontend developers and backend developers.

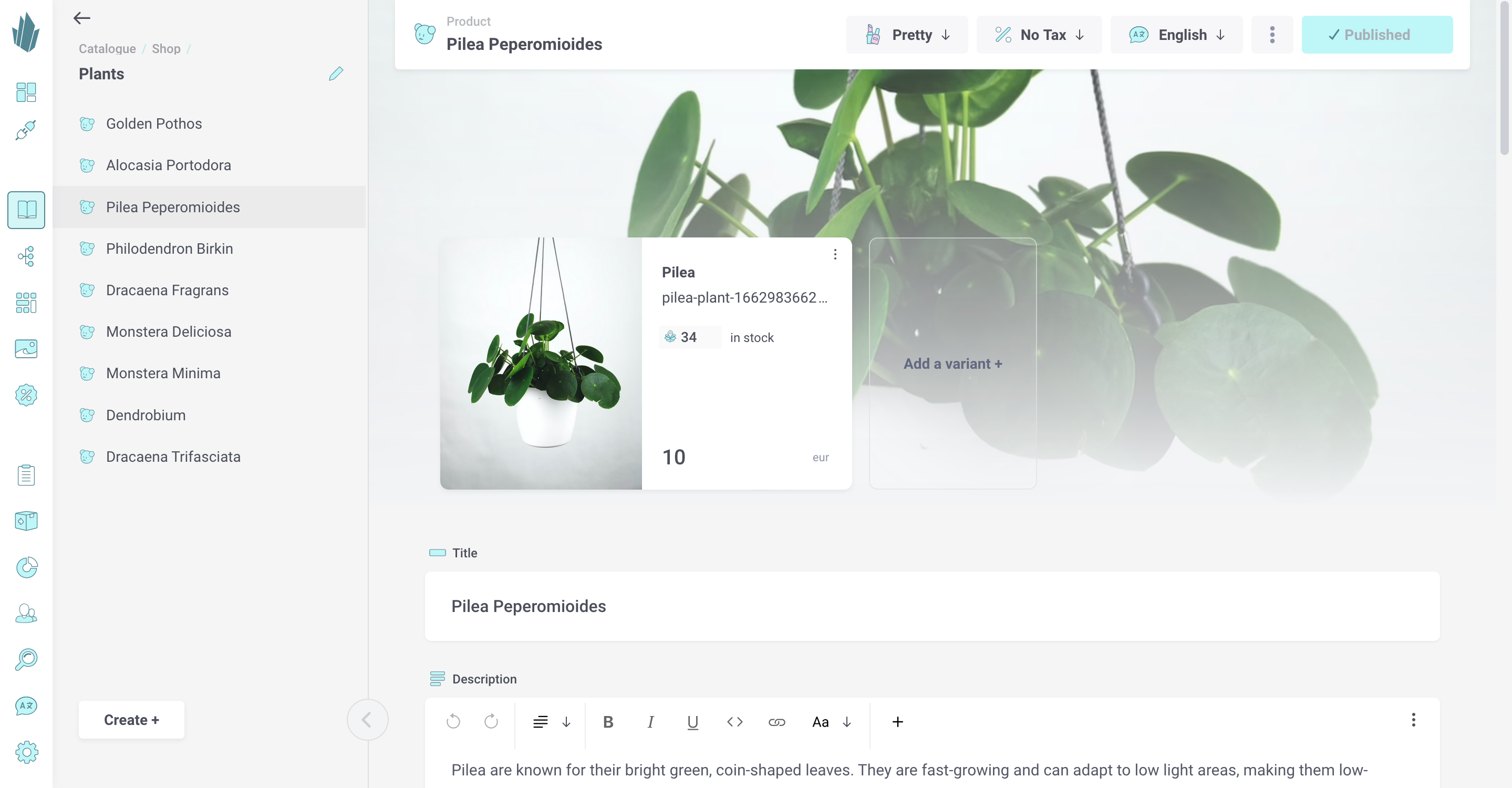
The product catalog (PIM) is the heart of any eCommerce solution. With Crystallize, we've based our APIs on GraphQL. We wanted developers to have freedom and flexibility when building their user interfaces without having a backend that slows them down.
REST API Latency Kills Performance
With a traditional REST API, you typically would make several calls to the backend to render a page in an eCommerce solution. The reason is that REST APIs very often are atomic by design, and typically deliver too much or too little data. Multiple calls to the backend quickly stack up, and your performance suffers. For these reasons, we decided to go with GraphQL for our queries.
GraphQL for Surgical Accuracy in Data Transfer
Consider a list of products. You want to fetch the list of all products in the selection and with the associated content like name, main image, price, etc. The beauty of GraphQL is that you can specify in the query specifically what data you want to be returned. This saves data transfer size and time.
You can request more complex content structures like products and relevant metadata. You also limit the number of queries to the backend API down to a single one. This is great for performance and latency, where the goal is a single query to the backend for each page render.
Redis for Real-Time API Performance
GraphQL is not a silver bullet in terms of performance. You can also do it wrong. I have seen several examples of GraphQL API implementations where it just hooks to the REST API in the backend. The result of a GraphQL call could then result in tens or hundreds of REST API calls, which will kill your performance. For that reason, it is important to have a native implementation for GraphQL, and ideally all in memory.
We decided to go for Redis as the layer where we have product catalogue structures in pre-sorted sets. This allows us to linearly scale with a constant performance of about 5ms response time for our GraphQL calls. Developers love this, and so do end-users.
Editorial, developer, and customer experience in one
Crystallize allows for editorially-created products that are instantly available in the GraphQL API. This serves the following goals:
- Super-efficient editorial experience for Product Information Management
- Developers can easily connect to the GraphQL to fetch the right content
- End customers of the solution will experience a fast, low-latency shopping experience
It's also great for Google SEO, as they promote content that is served fast. You know how many slow eCommerce sites there are out there, and you don't want to be one of them.