Optimizing React eCommerce Single Page Applications (SPA) for SEO
Psst: we are hiring remote frontend developers and backend developers.

React and are super popular for eCommerce these days. Due to their awesomeness, single-page applications are typically the starting point for many businesses. However, React SPA is far from awesome for SEO, search, and time to first meaningful render.
Let’s delve into effective strategies for optimizing React eCommerce SPAs for SEO, ensuring that your web application is not only user-friendly but also highly visible in search engine results.
Understanding the Challenges of SPA SEO
or SPAs are designed to dynamically update content without full page reloads. While this approach enhances user experience, it complicates SEO because search engine crawlers may struggle to index dynamically loaded content. This results in poor visibility and lower search rankings. Key challenges for SEO for SPAs are:
- Dynamic Content Loading. SPAs often load content on the fly, which can be invisible to search engine bots that don’t execute JavaScript.
- Single URL Structure. Traditional SEO benefits from having unique URLs for different pages, whereas SPAs typically operate under a single URL.
- Meta Tag Management. To be SEO-friendly, each view in a SPA needs its own unique meta tags (titles, descriptions, etc.).
SPA in React typically has a larger overhead on the first load, as many packages and dependencies must be loaded before any content is rendered. This is mostly a user experience issue with a long initial time to meaningful render, i.e., users must wait to see the products loading. While Google penalizes slow webshops, in this case, they would not be indexed anyway.

Best practices (Solutions) for SPA SEO
Optimizing Single Page Applications (SPAs) for SEO requires addressing several unique challenges posed by their dynamic nature.
[h3]Server-Side Rendering (SSR) and Pre-Rendering
To mitigate these challenges, implementing Server-Side Rendering (SSR) and pre-rendering can be highly effective.
involves rendering the initial HTML of your React application on the server before it is sent to the client. This makes the content immediately available to search engines. Opting out to SSR comes with:
- Improved Performance. SSR can significantly reduce the , which enhances both user experience and SEO performance.
- Better Indexability. Search engines can index the fully rendered HTML, ensuring all content is visible and crawlable.
Popular frameworks like Next.js make implementing SSR straightforward in React applications. By using Next.js, you can create a hybrid approach where some pages are server-rendered and others are client-rendered based on your SEO needs.
Pre-rendering generates static HTML files for each route at build time. This is particularly useful for content that doesn’t change frequently. Pre-rendering helps with:
- Increased speed. Since the HTML is pre-built, the initial load time is much faster.
- And enhanced crawlability. Search engines can easily crawl and index static HTML, ensuring better SEO performance.

Critics may argue that relying on Server-Side Rendering (SSR) and pre-rendering, while effective, can be resource-intensive and complex to implement, especially for smaller teams or projects. If that’s the case, consider Introducing hybrid rendering techniques where some parts of the app are server-rendered and others are client-rendered based on necessity.
Or, implement incremental static regeneration (ISR), which allows static pages to be updated incrementally without rebuilding the entire site, reducing the server load and complexity.
[h3]Dynamic Meta Tags Management
For a SPA to be SEO-friendly, it’s crucial to manage meta tags for each route dynamically. Libraries such as or in Next.JS allow you to update the document head, enabling dynamic meta tags.
These will ensure that each view or route has unique and descriptive title tags and meta descriptions, which, as we all know, helps search engines understand the content of each section of your SPA.
[h3]SEO-Friendly URL Structures
Clean URLs make your application more accessible and easier for search engines to index. To achieve that, use . This allows for unique URLs for different views without needing full-page reloads.
When we talk about URLs, we have to mention internal navigation as well. The best practice is to ensure that internal links are in place and use the <href> attribute instead of <on click> to make them more search-engine-friendly.
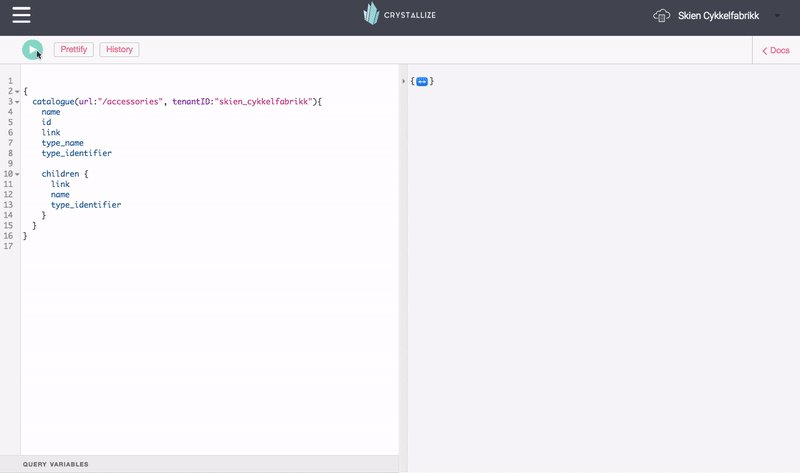
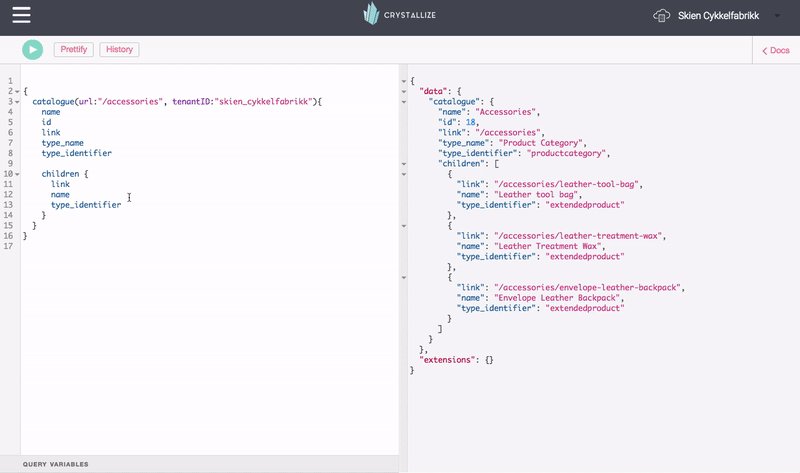
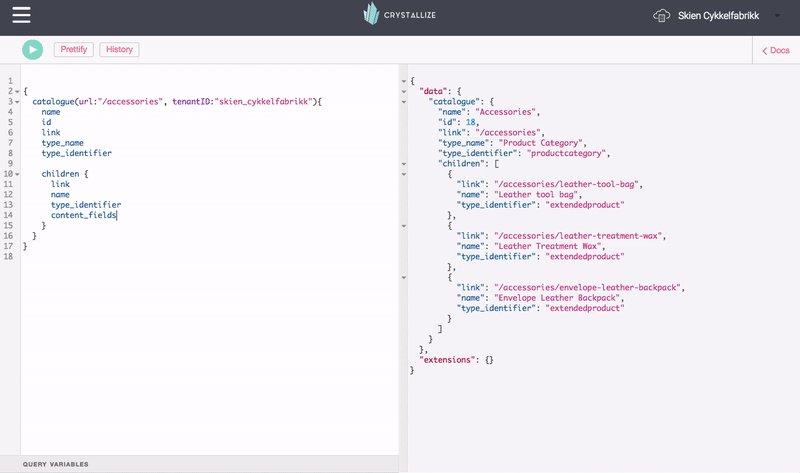
[h3]API Performance with GraphQL
(PIM) is the core of any eCommerce application. You want shop managers to easily create and modify rich product descriptions in their PIM interface and have their webshop automatically always up to date. The is typically delivered to your webshop via an API - this is what we call.
In our experience, a REST API slows your eCommerce application down. This is mainly due to architectural design limitations. With a REST API, you typically have to send one request to fetch a list of resources, i.e., products. Then, send one request for each of the product resources to fetch the product information. In the worst case, a list of 10 products could lead to 11 API calls!
This is horrible in terms of performance.
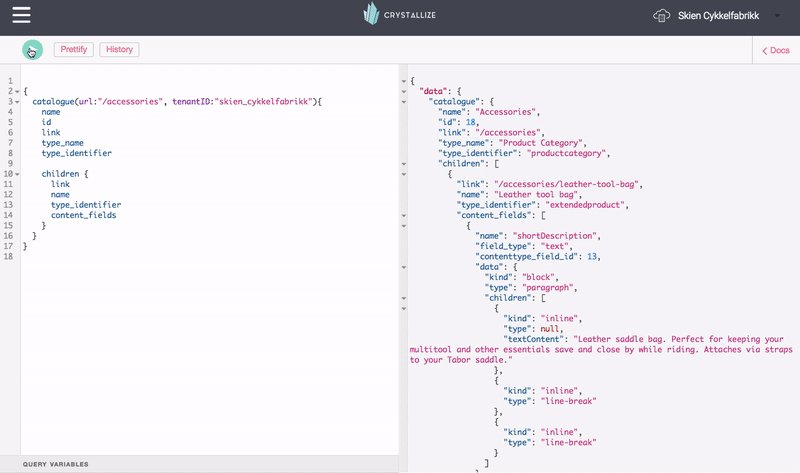
is designed to solve exactly this: one query to fetch the product data you need and only this. With GraphQL, you have a simple-to-understand query language to fetch a deep tree of content. Since you can choose exactly what data to transfer in each query, you also optimize data transfer time.

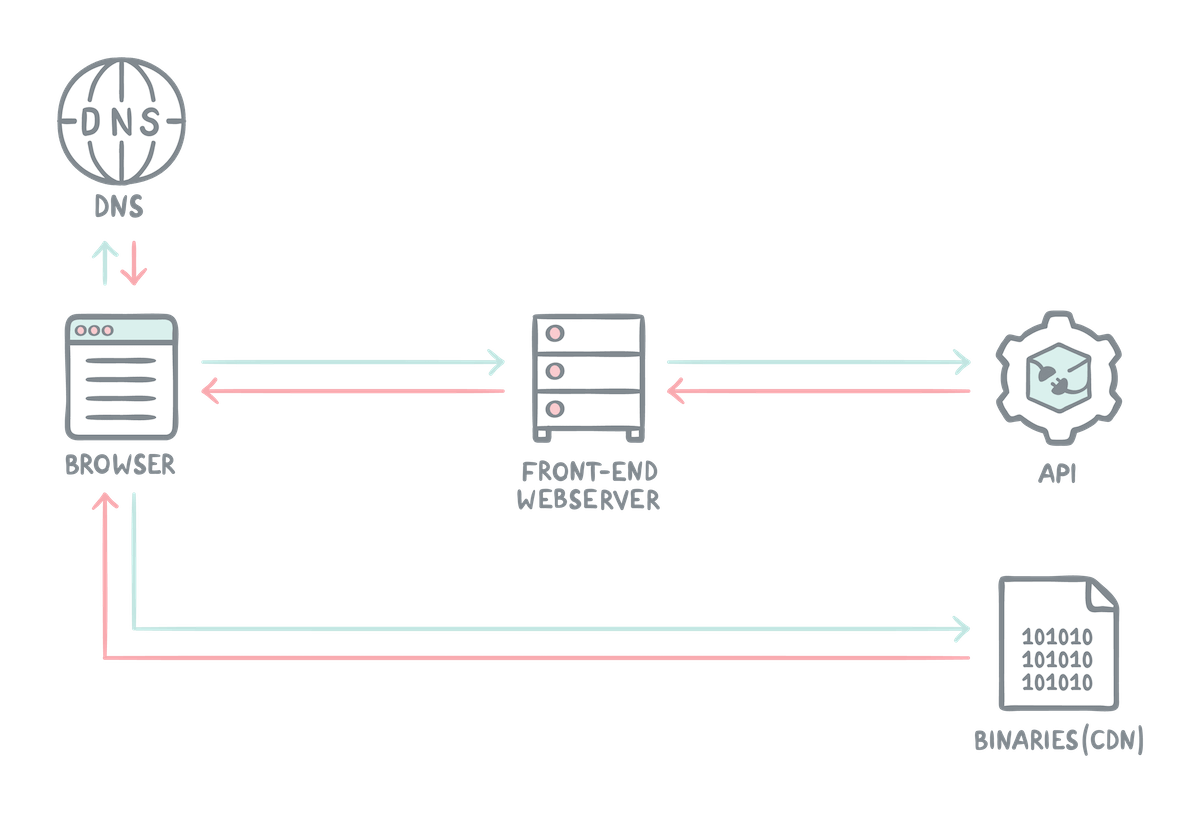
[h3]Leverage a Content Delivery Network (CDN)
[h3]Monitoring and Testing SEO Performance
It is essential to monitor and test your SPA’s SEO performance regularly. Use the URL inspection tool to ensure that Google can crawl and index your SPA correctly. Use Google Search Console to check for indexing issues and to monitor overall SEO health.
Finally, optimize for speed, as page load times significantly impact SEO. Minimize JavaScript, leverage lazy loading, and use a content delivery network (CDN) to enhance performance. Most of our suggestions in will work for your SPA as well.
Of course, building a webshop on React means that you still have to comply with the good old and ever-evolving SEO best practices. We have a comprehensive for you. For example, implementing structured data helps search engines understand the content and context of your web pages, potentially earning rich snippets in search results. Or image and file names should be descriptive and include the main keyword(s).
[h3]Good old SEO Best Practice
Of course, building a webshop on React means that you still have to comply with the good old and ever-evolving SEO best practices. Ultimately, you send HTML pages to the browser and the search engine indexing bots.
There is a lot to think about. The basics matter, like:
- Title tags with main keywords first.
- H1 tags for titles, h2 for subtitles, etc, with main keywords first.
- URLs in plain text with keywords.
- Canonical link tag.
- Meta tags, including OG share tags that use real content like product titles, image, descriptions, and price.
- Paragraph text that repeats your keywords.
- Link text with keywords of the page it links to.
- The image needs alt text with good keywords.
- Image and file names should be descriptive and include the main keyword(s).
That should get you started. Check out our eCommerce SEO checklist for more tips.
Moving Forward
Optimizing too heavily for SEO might compromise user experience and deliver slower load times due to excessive pre-rendering or the complexity of maintaining dynamic meta tags.
It’s all about finding the balance.
Optimizing React eCommerce SPAs for SEO requires a combination of server-side techniques, dynamic metatag management, clean URL structures, and structured data implementation. By leveraging the above suggestions, you can ensure your SPA is user-friendly and highly visible in search engine results.
. Let’s discuss your use case and take it from there.
Alternatively, why not , try Crystallize headless commerce, and get our team's unparalleled support to help you get going.