How Can Your eCommerce Tech Stack Make You More Sustainable?
Psst: we are hiring remote frontend developers and backend developers.

The shift towards sustainability in tech stacks, some even say towards building eco-friendly websites, is nothing new. It aligns with modern demands for responsible business practices. According to some estimates, the carbon footprint of our gadgets, the internet, and the systems supporting them accounts for about 3.7% of global greenhouse emissions (), And these emissions are predicted to double by 2025.
Clearly, (besides hype), there is a need to embrace more energy-efficient and sustainable solutions and tech, and oddly enough, there are business gains that come with it.
The key to creating a sustainable, green, eco-friendly, energy-efficient, or (call it what you will) eCommerce tech stack and reducing your online carbon footprint is to focus on efficiency and scalability at every level, from infrastructure overbuild tools and practices to user interaction.
[note]🤔What Is the Website's Carbon Footprint?
A website's carbon footprint is the amount of carbon dioxide emissions generated by its operations, including server power, data transfer, and user devices. Factors like site speed, server efficiency, and data-heavy elements (images, videos) contribute to website environmental impact. You can dig more about the subject .
Cloud-Based Infrastructure: Lowering Energy Consumption and Increasing Scalability
Cloud computing is transforming how businesses handle sustainability. Platforms like have embraced renewable energy sources and are pushing data center efficiency. But how does this directly benefit your eCommerce business?
Using cloud-based infrastructure means lower maintenance, as the provider handles the heavy lifting of energy optimization. Resources scale automatically, eliminating the need to maintain energy-inefficient, idle servers. This reduces energy consumption, the operational load on your development team, and costs. However, developers should be aware of their reliance on external providers and ensure uptime and sustainability credentials align with company goals.
This also allows businesses to scale operations based on demand, using only the necessary resources and minimizing waste. The downside is the initial cost of migrating to the cloud and the dependency on third-party vendors for sustainability improvements. Yet the ROI can manifest as long-term cost savings and a reduced carbon footprint, which also bolsters brand image.
For marketers, cloud infrastructure ensures faster load times and a smoother user experience—critical for conversion rates. Aligning your brand with sustainable practices, like using renewable energy-backed cloud services, is a powerful story for the eco-conscious consumer. However, balancing that with the potential complexities of explaining cloud benefits in a marketing campaign can be challenging.
[h3]Consider Headless Commerce Architecture: Optimized for Performance and Sustainability
Headless architecture offers developers modular flexibility, meaning they can optimize specific components without impacting the entire system. This leads to faster load times and reduced server usage.
However, going headless is not without challenges. Expertise is required to manage these modular components and ensure they all work harmoniously. Over-engineering the solution can also lead to complexity rather than simplicity.
Businesses benefit!? From reduced energy costs and extended hardware lifespans to better performance, influencing SEO rankings and user retention.
[newsletter]Sign up for Crystallize newsletter!
Learn, build, and grow your headless commerce with tips and tricks delivered to your inbox!
GraphQL APIs for Optimized Data Fetching: Using Only What You Need
GraphQL revolutionizes data fetching by allowing you to request only the data you need—nothing more, nothing less. This minimizes server strain, reduces bandwidth usage, and lowers energy consumption.
Developers love GraphQL for its efficiency. It reduces overfetching, making APIs cleaner and more streamlined. Adoption of GraphQL APIs can reduce operating costs as less server power is consumed. However, it can require a higher learning curve for teams unfamiliar with this query language. Misconfigurations can also lead to performance bottlenecks if not handled properly.
From a marketing perspective, GraphQL's impact isn’t just backend efficiency—it can dramatically improve front-end performance, making sites faster and more responsive. The downside? It’s a behind-the-scenes technology, so conveying its sustainability benefits may be difficult for consumer-facing messaging.
Sustainable Design Choices: Building Websites with Less Environmental Impact
Sustainable design means more than just pretty layouts—it reduces energy consumption through efficient coding, lightweight front-ends, and eco-friendly aesthetic choices. Developers can optimize images, minimize the use of heavy JavaScript frameworks, and reduce the number of server requests, all contributing to a greener website.
The challenge is ensuring these optimizations don’t limit creativity or usability, influencing business goals and marketing options down the line, particularly on highly interactive or feature-rich websites.
Weigh the cost of sustainable redesign choices against the long-term savings and potential for increased customer loyalty.
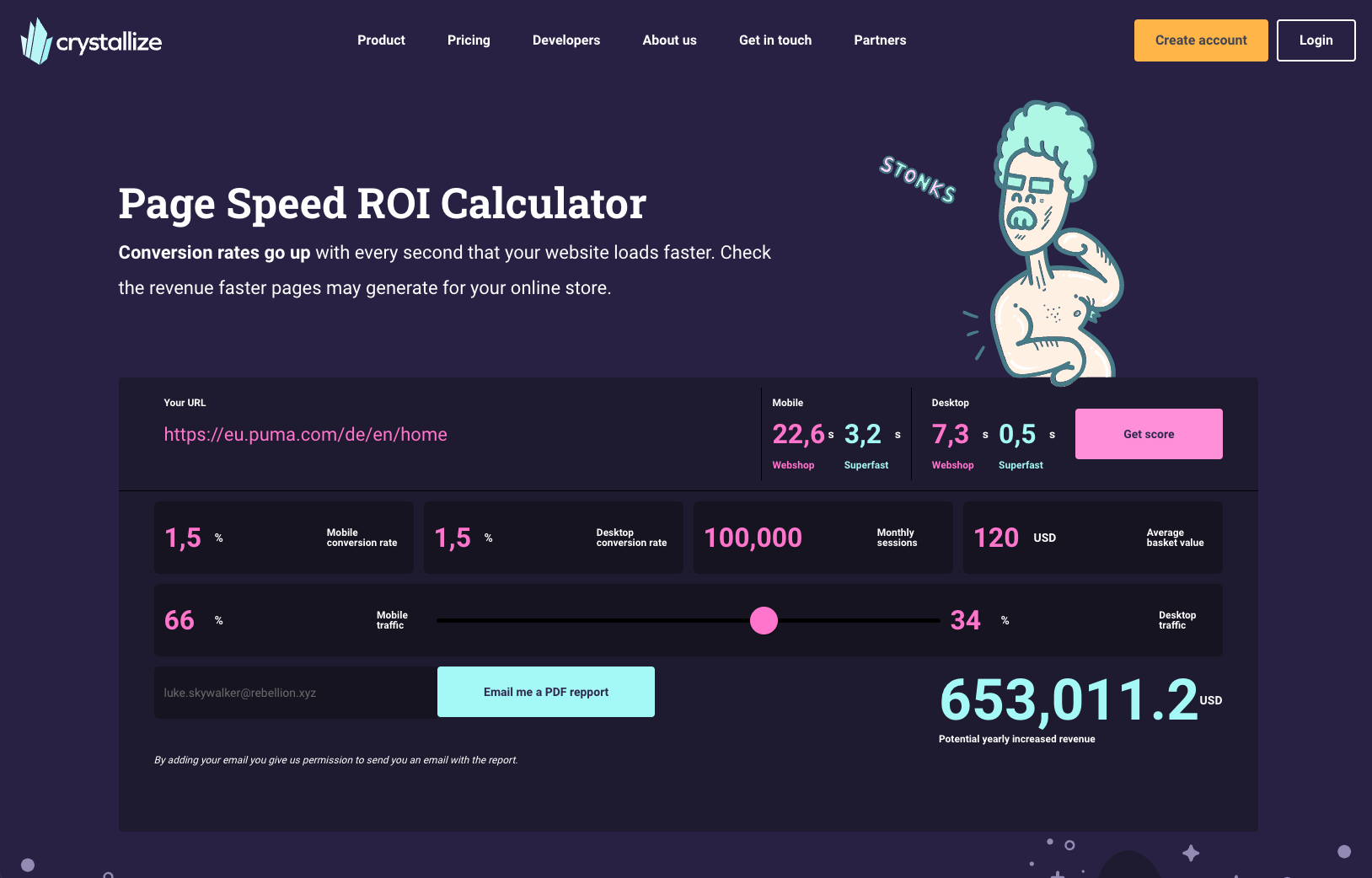
[note]💡Page Speed ROI Calculator.
We've developed a to help you quickly assess the potential return on investment from improving your online presence
Enter your website URL, and we’ll automatically retrieve your site speed scores. Then, by providing your session count, conversion rate, and average basket value, the tool calculates the potential revenue boost you could achieve by optimizing your webshop’s speed for a faster shopping experience.

Pick Your Partners Wisely
Delivery and shipping are significant contributors to eCommerce’s carbon footprint. Partnering with green shipping services or utilizing automated route optimization tools can reduce your business's logistics side's environmental impact.
The same goes for efficient management of order fulfillment.
The challenge lies in coordinating with third-party providers and ensuring these systems work seamlessly with existing order management systems. Green shipping options may come at a higher price point, and logistics can be more complicated with the added layers of route optimization and carbon tracking.
Sustainability Isn’t Static. It Requires Continuous Adaptation and Improvement
Sustainability is no longer just a buzzword; it’s a business imperative. A sustainable eCommerce tech stack isn’t just about reducing environmental impact—it’s about efficiency, scalability, and meeting the growing demand from eco-conscious consumers. By adopting cloud-based infrastructure, headless commerce, GraphQL APIs, and eco-friendly design choices, your business can thrive in the digital landscape while reducing its carbon footprint.
For developers, the challenge is balancing performance optimization with innovation. For businesses, the key is investing in infrastructure that pays off long-term. For marketers, sustainability offers a narrative that can strengthen customer loyalty.
The road to sustainability in eCommerce is an ongoing journey, one that’s as good for your business as it is for the planet.
We can help—seriously, we can! Let us show you how our platform can help your business grow while being eco-friendly.