Blobs vs Chunks: Introducing Content Chunks
Psst: we are hiring remote frontend developers and backend developers.

Chunks are referred to as semantically structured content, where the presentation is separated from the actual content. Blobs represent a combined dataset where you have the content and presentation together. A Word document, an HTML+CSS webpage, or a PDF document are examples of blobs. But how does semantically chunked content enable you to market and sell your products or service better?

Content Chunks 🍰
Content chunks represent a real separation of content and presentation, but more importantly, they allow you to define the semantics of your content to a high level of precision.
Pure separation of content and presentation is not enough. There are many content services out there that allow you to define your content in structured JSON or XML. That allows you to reuse your content on the web, apps, or wearable devices. But is that enough?
We want the meaning behind the content, not the formatting codes. In Crystallize, we call this concept content chunks, which is a semantic grouping of components that can be repeated.

Semantics FTW 🏎
Let us consider the good old example of a cooking recipe. Here you might have a list of attributes that describe the name, prep time, and directions. But when it comes to the actual definition of ingredients, you want semantic chunks for proper content modeling.
In most sites that display cooking recipes, you find that the ingredients are formatted as a bulleted list, maybe with a link to the ingredient used. Typically, this is also managed as a formatted bulleted list with a link and stored as HTML, or perhaps even a JSON structure without any additional semantic information being stored.
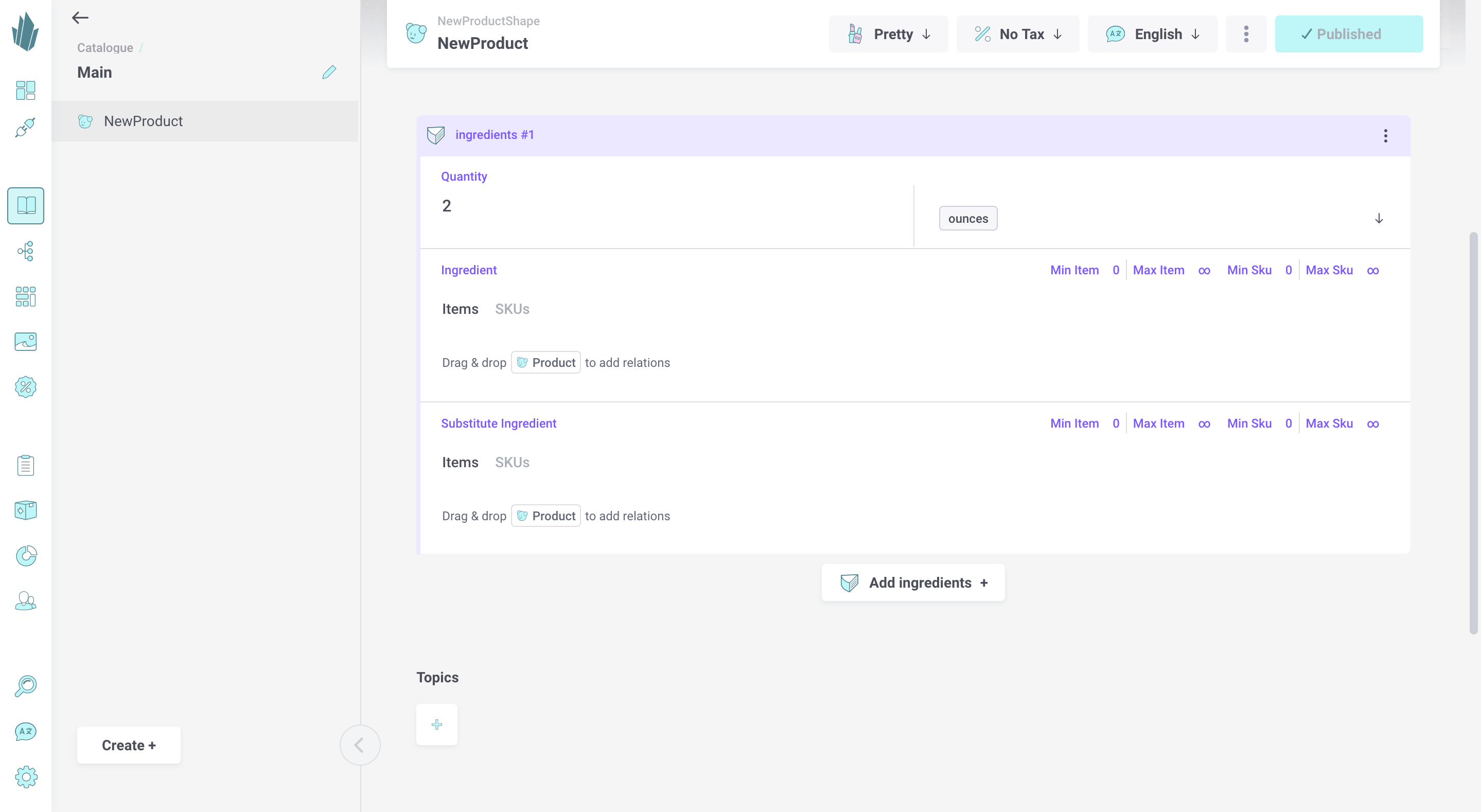
But what if you want to have the amount used, or perhaps the ability to define replacement ingredients if your shop does not have that particular ingredient in stock? The simple content chunk below opens up more possibilities like:
- Defining the specific amount of a given ingredient
- Using the amount of information to scale the recipe up or down
- Displaying link, stock information, nutritional information, and price of a related ingredient
- Adding logic like: if the main ingredient is out of stock, show the replacement ingredient
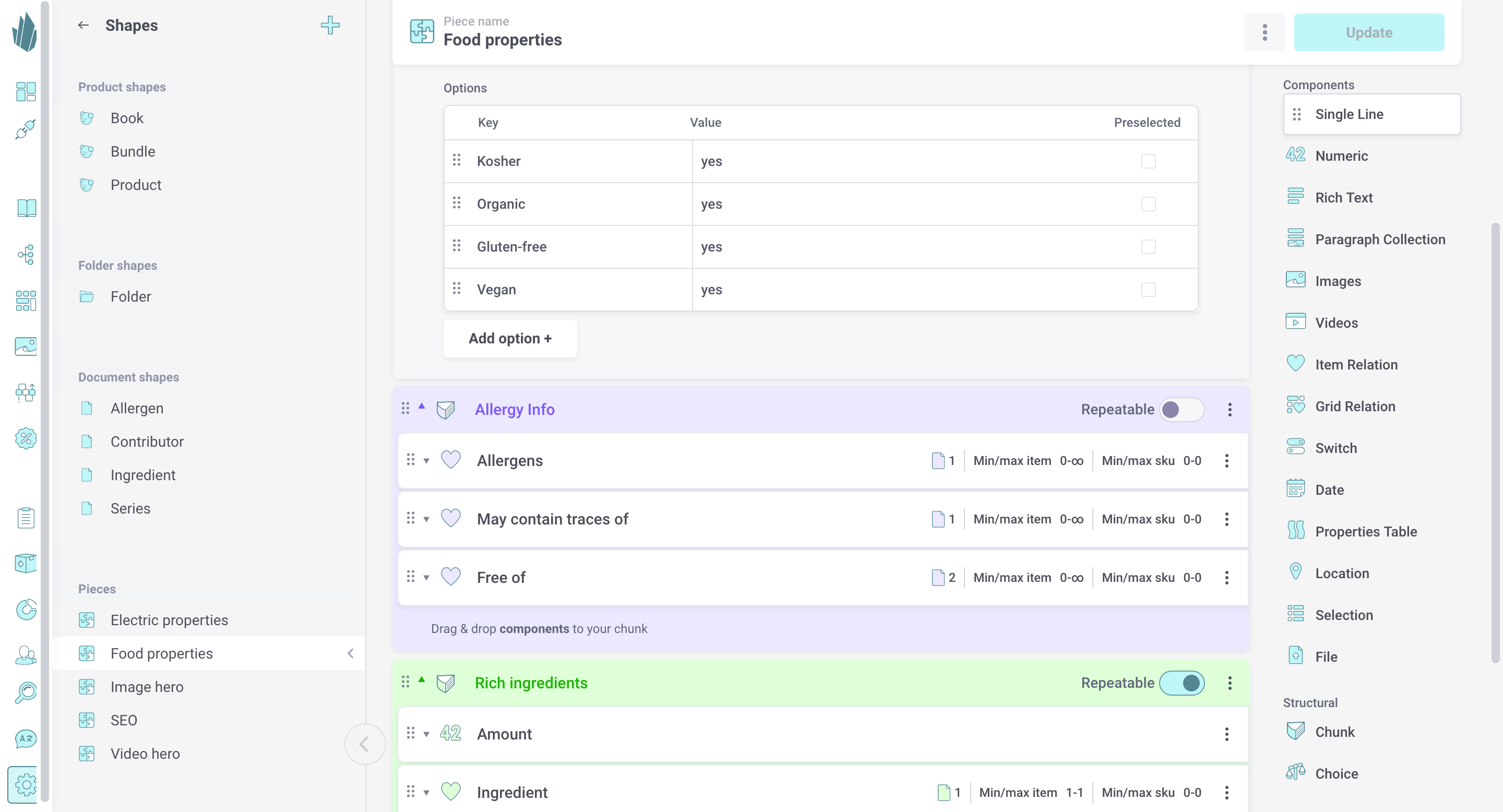
You could even envision that you want to add even more semantic information in the content chunk, like a vegan ingredient option. In Crystallize, content chunks can be repeatable, so you can in this case add any number of ingredients to the same recipe.

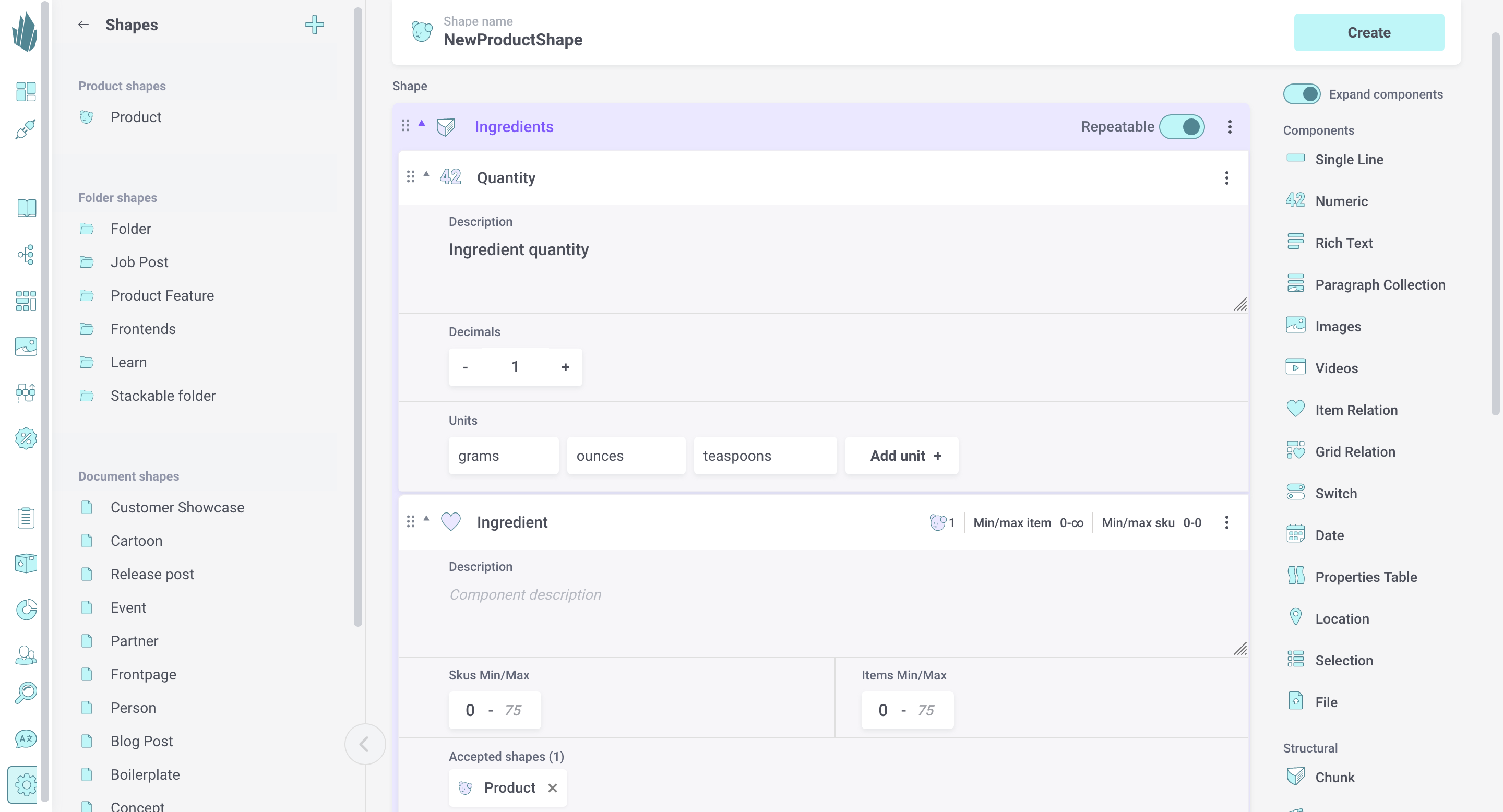
Try Content Chunk Modeling
The content chunk is a new structural component that is part of Crystallize. You can easily define semantic structures with drag and drop of components.
Sign up for a free Crystallize account and try for yourself.