Google Analytics 4 for eCommerce: The Bare Minimum
Psst: we are hiring remote frontend developers and backend developers.

For many businesses, Google Analytics is their main traffic info source. In fact, 56% of websites use Google Analytics. If you are among those using UA, the above announcement is a kind of wake-up call. Yes, you still have time, but don’t hit the snooze button. Prepare now to switch over to a GA4 property.
If you want to continue using Google Analytics, that is.
[newsletter]Sign up for Crystallize newsletter!
First-hand eCommerce case studies and topics explained!
What's The Difference Between Universal Analytics (UA) and Google Analytics 4 (GA4)?
It’s easy to go down the rabbit hole of guides and comparisons between the two, and there are already a number of great posts, some of which are linked below. So here, let me just point out the biggest differences.
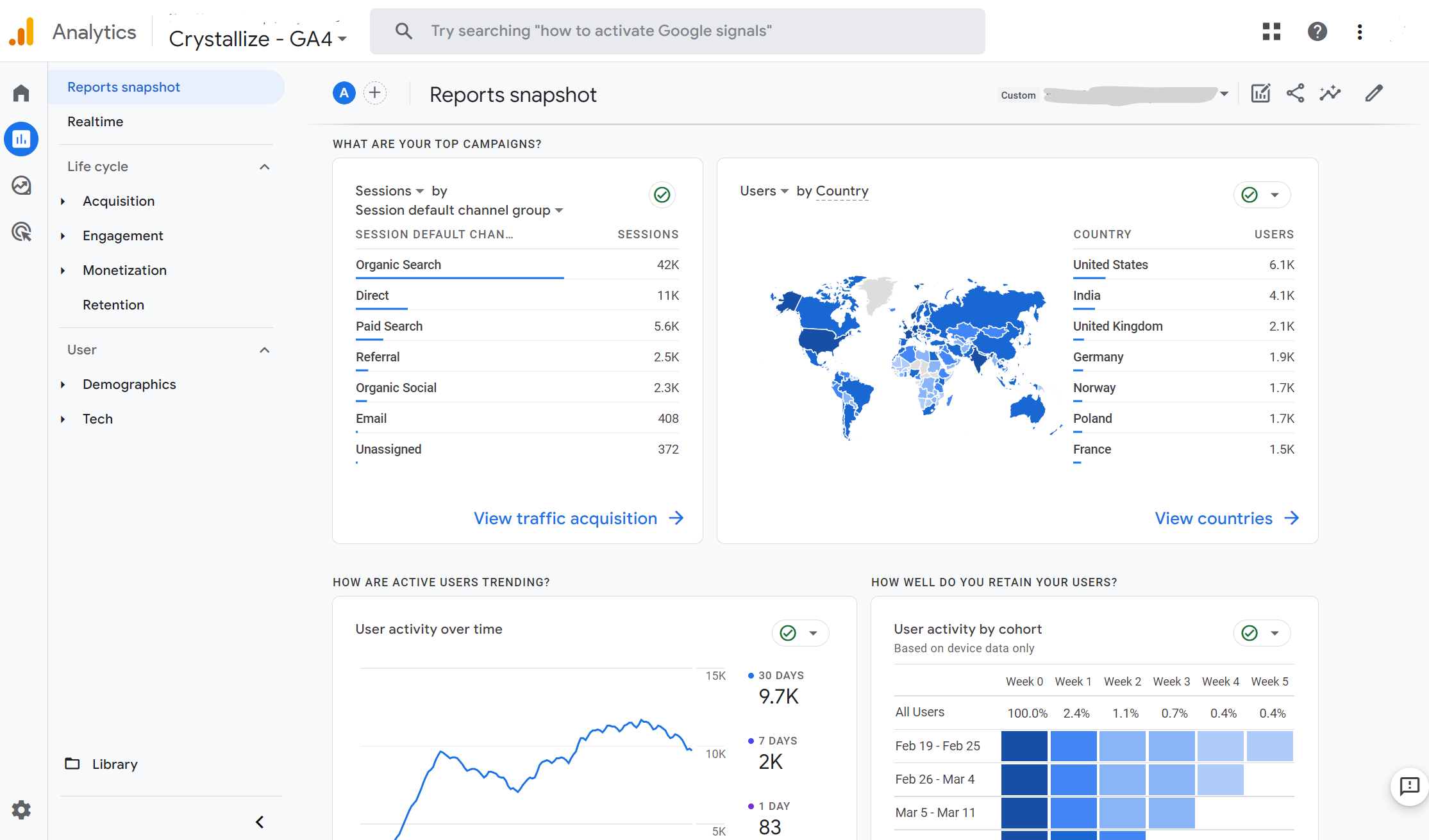
Let’s start with the obvious one, the Reporting interface. The old reports and metrics you are used to in UA are not there anymore, and you'll have to work hard to recreate them in the new GA4. By default (and as of April 2023), GA4 includes the Reports snapshot report, the Real Time report, the following report collections (including Life cycle and User), Explorations (collection of templated charts and reports you can use), and Advertising snapshot report. When you want to analyze your data further, you can use BigQuery (more on reports here).

Besides the reporting interface, the biggest difference is in the measurement model that is used. In a way, UA was built for desktop web, independent sessions, and cookie data, while GA4 is built to help you understand your customers across touchpoints (web and app) with an event-based measurement model.
This means that in GA4, Events, not Sessions are the building blocks. Every interaction from the user is an event, and events contain parameters. In UA, an event had a category, action, and label. In GA4, an event like page_view, for example, contains the parameters like page_location (page URL), page_referrer (previous page URL), and page_title. This fact alone is what makes simple UA > GA4 data porting not that easy, and it is better to rethink data collection in the GA4 model from the ground up instead (I’ll talk about that a bit later).
Events in GA4 are grouped into four categories:
- Automatically collected events – Events such as page_view, first_visit, session_start, etc., are automatically tracked when you install the GA4.
- Enhanced Measurement events – Automatically tracked events such as scrolls, outbound clicks, video engagement, etc., that you can enable or disable depending on your needs.
- Recommended Events – Industry-type Google recommended events (think eCommerce).
- Custom Events – Events (and parameters) you can create and implement yourself.
I can't stress enough the importance of thinking through Events and which ones you need to track and measure your online success successfully. Put enough time and thought beforehand.
Remember that there are some limits to events in GA4, i.e., 40 characters max for event name, parameter name, and parameter value; up to 25 parameters per event, and no more than 500 uniquely named events in total.
Finally, the learning curve. I am not saying that UA is easier to learn. I am saying we all will need much more time to understand the new reports and make the mental switch to the new event-based model of GA4.
Key Benefits of Using GA4
Ok, so we know the main differences; what are the benefits of switching to GA4? As I mentioned above, to understand many of the benefits that come with GA4, you need to start thinking differently.
The way users behave today on the web is very different from just a couple of years ago. Today you might start a purchasing journey on your mobile app just to make a purchase after watching a YouTube review video on your laptop. Or you may open one tab in your browser looking to buy Spongebob Squarepants Socks, move to another tab to finish work, and then get back to your purchase tab.
The above behaviors are not easily tracked (if possible at all) in UA. On the other hand, GA4 is built with modern-day user journeys and user engagement tracking in mind. Using parameters to describe an event in detail instead of a simple categories-actions-labels model and tracking it across different devices opens many new options.
The above also opens up a possibility of creating a better-focused audience in your ads, thus, better ROI on ad spend.
Then there is BigQuery integration, a feature previously available only to GA 360 customers (paid plans). This means that with GA4, everyone can analyze terabytes of data, take advantage of the insights delivered by the platform’s machine-learning capabilities, and even stream data directly to BigQuery. This is extremely beneficial to eCommerce businesses allowing them to predict future purchasing behavior and even forecast revenue.
The single best benefit you can get from moving to GA4 is the chance to re-evaluate your tracking in a good way. A more in-depth talk about the GA4 benefits is here.
[h3]The Controversy of GA4
Is GA4 GDPR compliant? The simple answer is: no! They did, however, enhance their privacy features by introducing solutions like including default IP anonymization, shorter data storage duration, location of servers, consent mode, users' personal data deletion, etc. Still, remember that if you use GA4 on your website with an audience that comes from Europe, as a general rule, you need to get explicit consent to use cookies on your website.
Setting Up a GA4 Property
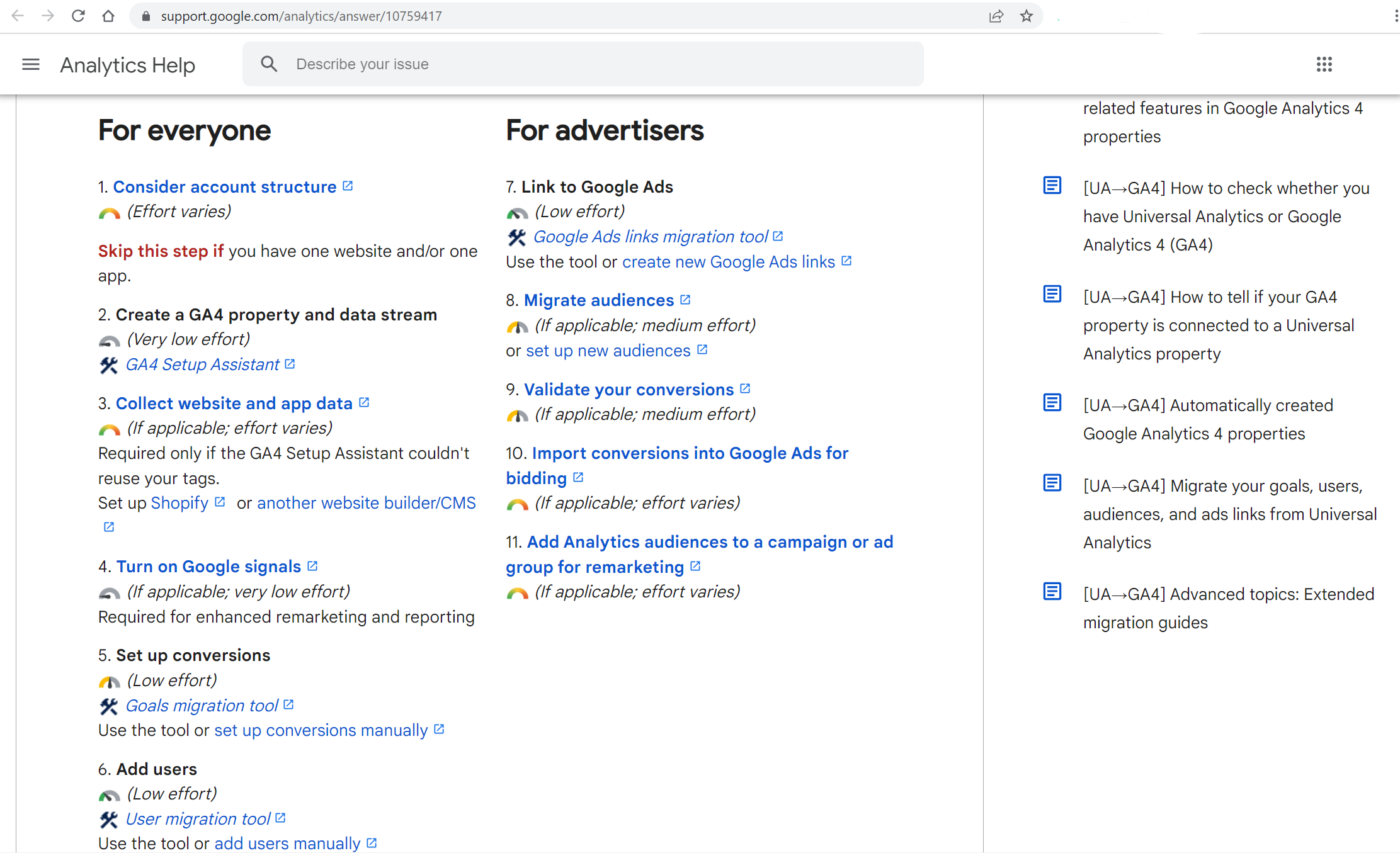
You can either manually upgrade your current UA property (and define if they both collect the same events or not) or, with the help of Google, set it as explained here, or set up a completely new one.
I still believe that the best course would be to set up a new GA4 property with all the default events and custom ones, run it in parallel with UA (managed with Google Tag Manager), and gradually improve data with events valuable to your business as the data pours in.

On the other hand, I understand that for some businesses (especially eCommerce) breaking the habit is hard, so porting UA events and goals is important. If that’s the case, the biggest hurdle is documenting the UA events you want to keep and deciding on the corresponding GA4 events. And recreating goals OFC.
[note]💡Note.
No⛔ I will not take you by the hand and show you step-by-step how to set up GA4. The power of GA4 is in its ability to adjust it to each use case, meaning setups (and reports, for that matter) are going to be different. Instead, I urge you to get your hands dirty with the GA4 demo and the sample ecommerce website to play around with the events, dashboard, and available data reports.
Then head over to this YouTube list explaining the ins and outs of GA4 and, why not, learn how to set up GA4 with GTM in this Udemy course.
Worrying if your GTM will degrade your website performance? Don’t. Follow Håkon Gullord Krogh's advice on how to keep websites fast when loading Google Tag Manager.
The Best Practices of Measuring eCommerce with GA4
With all of the above in mind writing a one-fit-all-use-cases guide about eCommerce GA4 implementation is nearly impossible. Instead, let’s talk about the best practices.
[h3]Use Google Tag Manager
There are two ways to implement eCommerce tracking, i.e., using a global site tag (gtag.js) or a Google Tag Manager (GTM). Also, if you want, you can update your current UA setup to GA4, as we discussed. The majority of schemas (like product details, currency, etc.) are forward-compatible, and Google will translate your UA events to custom GA4 events. Remember that you might end up breaking your current UA setup due to forward compatibility only.
With all that being said, I still think that the best is running both in parallel via GTM, at least till UA collects the data.
Why? For one, gtag.js supports only several Google products, while GTM supports so much more. On top of being really flexible and fairly easy to use by almost everyone on the team, not only devs. As for in parallel, you don't want to mess and screw data and miss what you’ve collected so far, do ya?
How? Well, setting up a GTM container alone is not enough. You’ll have to add two more dataLayer’s(objects used by GTM to pass information to tags), as explained here. Have a look at Simo Ahava's great blog post on GA4 via GTM for more clarity.
[h3]Events in GA4
A lot of thought has to be put into GA4 events. Doing them the right way means a wealth of information about your customers and their behavior but also your funnels and traffic sources.
If you are going down the use old events road as I mentioned before, the biggest hurdle is documenting the UA events and recreating goals. Look for matching events, i.e., check all event types in GA4 (Automatically collected events, Enhanced Measurement events, and Recommended Events), and then create a new custom event if you don’t find a matching event.
The problem here is naming the event. The best way (for now) is to simply follow Google's examples because they already established a methodology for naming (actions that are being captured by the event should be the event name).
As for goals, Google offers a simple goals migration tool that allows you to quickly recreate eligible goals from your connected UA as conversion events in your GA4 property.
Whether you are starting anew or moving from UA, create a list of the events, parameters, and user properties you are using across all your data streams for any and every future inquiry.
[h3]Monitor Events in DebugView
Troubleshoot events in real time by enabling debug mode. You can do it in your app or a browser. For Chrome, for example, install the Google Analytics Debugger Chrome extension. Remember to add a 'debug_mode':true parameter to your gtag('config') or include the field 'debug_mode' = true in GA4.
[h3]New Dimensions and Metrics
As GA4 evolves, new dimensions and metrics that you are able to use in GA4 are announced. Sometimes these are old ones with new definitions. For example, everyone's favorite bounce rate (what!?) is back, but this time defined as the percentage of sessions that were not engaged sessions. Have a look at the rest of the changes through time here.
[note]💡Data Retention Settings.
While we’re talking about the GA4 setting and all that, by default, user event data in GA4 is retained for only 2 months. You can change that really easily.
Go to Settings > Data Settings > Data Retention > In Event data retention drop-down menu, and select 14 months.
[h3]Reporting in GA4
Much of the writing thus far came from the original post published on June 14th, 2022. Besides UI issues and new metrics/events, Reporting and available reports evolved the most. It has to do with the expectations of the users (we all rooted for the Landing Page report, for example) but also with live data G gathered that allowed them to understand the needs and wants of GA4 users.
So, let’s dig into Reporting.
If you've set everything properly, you should be able to see your eCommerce data in the Monetization reports, but you can also create custom reports and even set up a Universal Analytics dashboard view if you want. And there lies the biggest power of GA4 (and the biggest headache as well).
Admittedly, we all still have a long way to go, to build, find, and get used to the GA4 and how you can use/read/report data. Learning to get the most out of Reporting abilities is what I’ll share here.
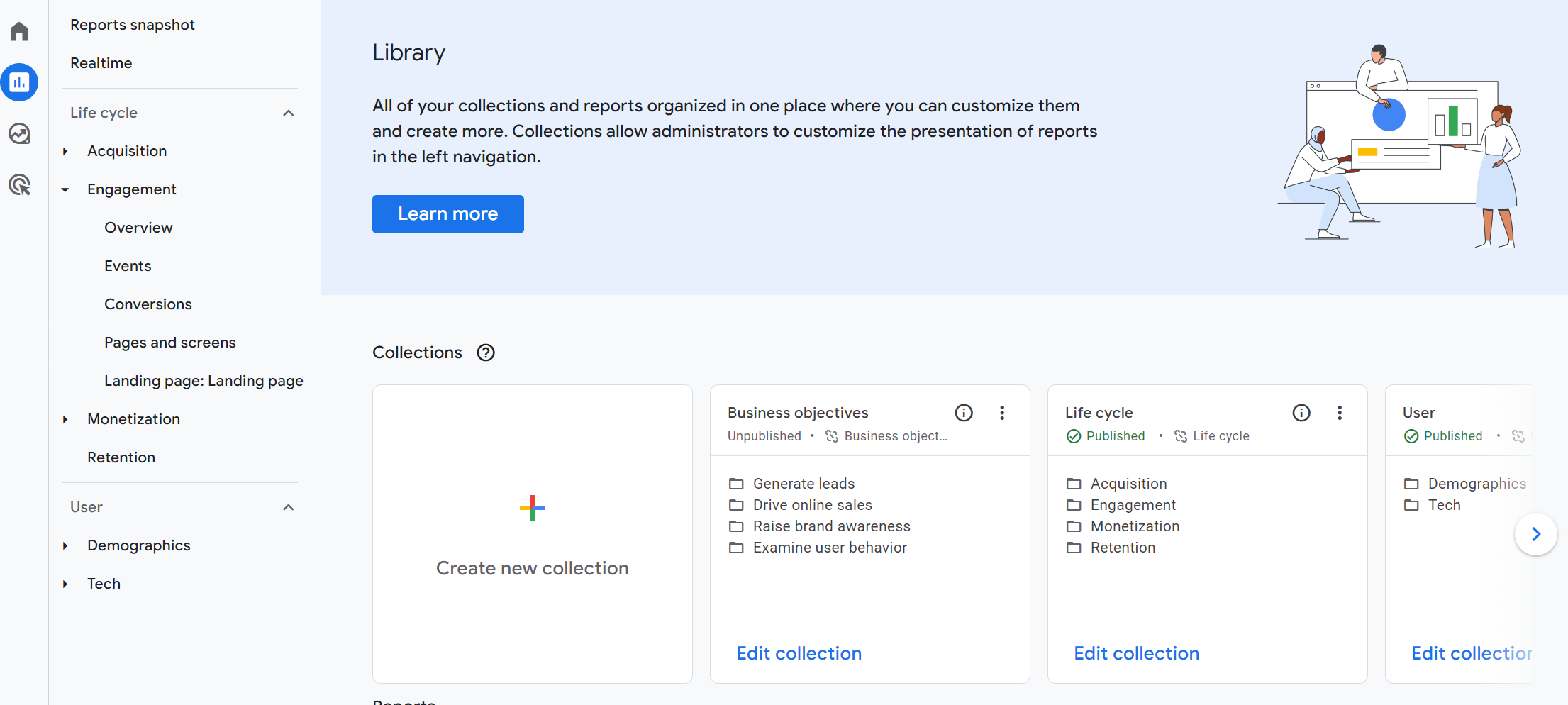
Library. First, you can customize your report menu by using Library collections. There you can also find pre-defined report collections, or you can build new ones that can look like a UA dashboard/menu if you want.

Traffic. Wonder where did your traffic come from? Acquisition > Traffic acquisition (default dimension is Session default channel group, but you can change that easily) is a simple way to see it. Game changers are Filters and Comparisons.
Landing Page. This report came from the Pages and Screens section and mimics what many marketers use the most in UA. You can find it in Reports > Engagement > Landing Page. Customize report pencil icon allows you to add or delete the metrics you wanna see.
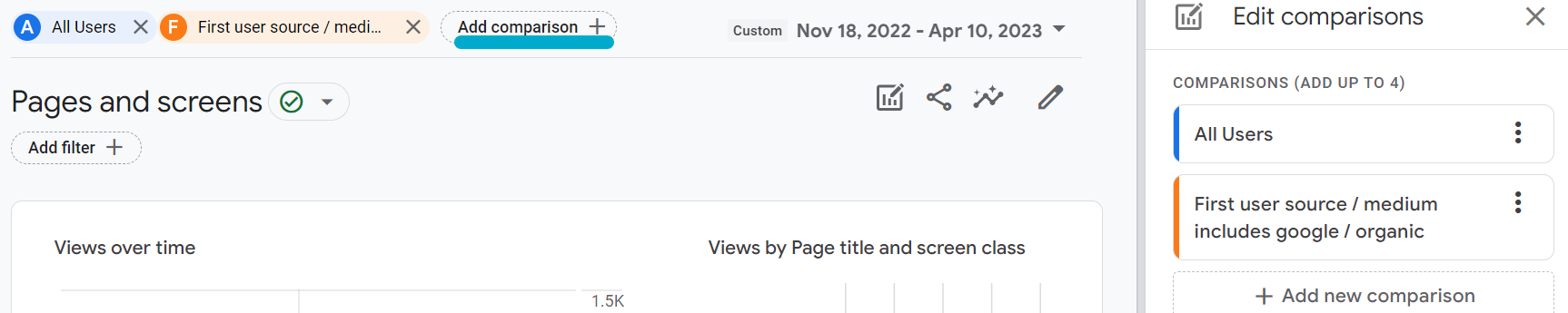
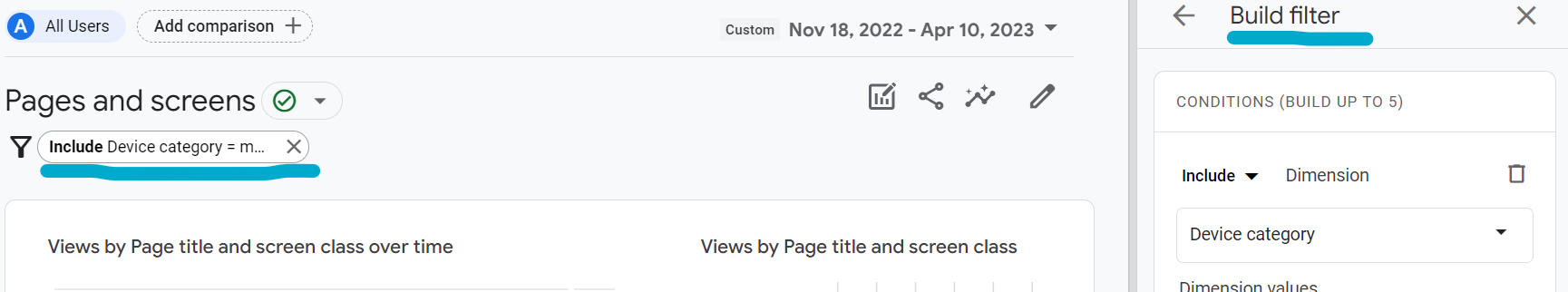
Filters & Comparison. Use filters to fine-grain your reports (the above ones included). For example, you are in the Pages and Screens report and want to see only mobile search results on your pages. Use filters.

Remember the Plot Rows option in UA? It was an option that allowed you to compare data in the UA report. In GA4, Compare option is hidden in plain sight, so to speak.

Custom dimensions and metrics. When talking about filters and comparisons, custom dimension and metrics options should be mentioned. With it, you can define whatever you wanna track on your website (tags, item brands, etc.), but you have to make sure those custom dimensions are defined in your GTM first and then added to the GA4 backend to be shown. Think of them this way, custom dimensions are the descriptions of the data, while metrics, on the other hand, are the numbers that populate reports.
Search Console data in GA4. Once you’ve connected the two in Admin > Property > PRODUCT LINKS ( Search Console links), go to Library and enable Search Console collection. This will enable you to have a Queries report and Google search organic traffic report with a two-day data lag (same as in GSC).
Behavior Flow report, where did it go? Many of us used behavior flow report to look at the content and identify weak pages or to understand purchase cycles and funnels. But the problem was you could not go too granular with the analysis.
In GA4, for this, you can use Explorations and customize Funnel exploration (to, for example, check individual traffic sources, which wasn't previously an option) and Path exploration (to, for example, understand the flow all the way from the traffic channel).
Conversions/Goals. One of the hardest things to get used to is understanding that in GA4, there is no distinction between goals and eCommerce; you measure all conversions via GA4 events. That means that you’ll have to define which events are gonna be tracked as conversions and then use the Engagement > Conversions report to track them.
Finally. You can connect GA4 with Google Data Studio and use one of the templates built for eCommerce reporting.
The best thing you can do is to start with a couple of reports that you use the most and have those added prominently to your reports section. Then build what you may need from there.
Reports are slowly but surely getting there. But one thing I still miss a lot is that there's no option to display data points by month. Let’s hope big G changes this soon.
[note]😎Alternatives?
What was meant to be a part of this post became a post on its own. Yes, there are alternatives to Google Analytics, some are better, and some are worse. One thing is certain, the days of Urchin and web server log file analytics to display the traffic information of the website in question are long gone.
Moving Forward
Expected GA4 step-by-step guide for eCommerce websites? Well, I am sorry to disappoint you, but this is not that kind of blog post. A couple of reasons for that.
First, it will take time to understand the differences between UA and GA4 fully and to get used to and adopt them. Second, while this is just a second iteration of the blog post, a lot has already changed, and GA4 is still evolving, meaning there are likely to be many feature releases and updates before the final release. That means a lot of tests, trial, and error work is ahead of us all. Third, different business use cases require (should have) different GA4 setups.
You can say that the change is the only constant you should be aware of in GA4. Still, the time to prep up for the move is now. The question is, how ready are you to adopt the new now in the world of Google Analytics? And do you need to?
Further Reading
Dig deeper into Google Analytics 4 with the following resources:
- Put Google Analytics 4 at the core of your measurement - https://support.google.com/analytics/answer/9164320#071122&zippy=%2Creleases
- Universal Analytics versus Google Analytics 4 data - https://support.google.com/analytics/answer/9964640#zippy=%2Cin-this-article
- GA4 vs UA: What is the difference? - https://www.optimizesmart.com/google-analytics-4-ga4-vs-universal-analytics-what-is-the-difference/
- Search Console integration - https://support.google.com/analytics/answer/10737381
- Google Analytics 4 (GA4) Events Demystified - https://www.thyngster.com/google-analytics-4-events-demystified-ga4
- GA4 Starter Guide - https://irinakudres.com/google-analytics-4-starter-guide/
- Getting Started with Google Analytics 4 properties - https://www.youtube.com/playlist?list=PLI5YfMzCfRtYX8la4_SjNOMa2SUvaioeB
- New eCommerce Dimensions and Metrics - https://searchengineland.com/12-new-google-analytics-4-ecommerce-dimensions-and-metrics-391251
- GA3 to GA4 - https://github.com/locomotive-agency/GA3toGA4