Build Faster, Smarter, Better: The Ultimate Next.js eCommerce Boilerplate
Psst: we are hiring remote frontend developers and backend developers.

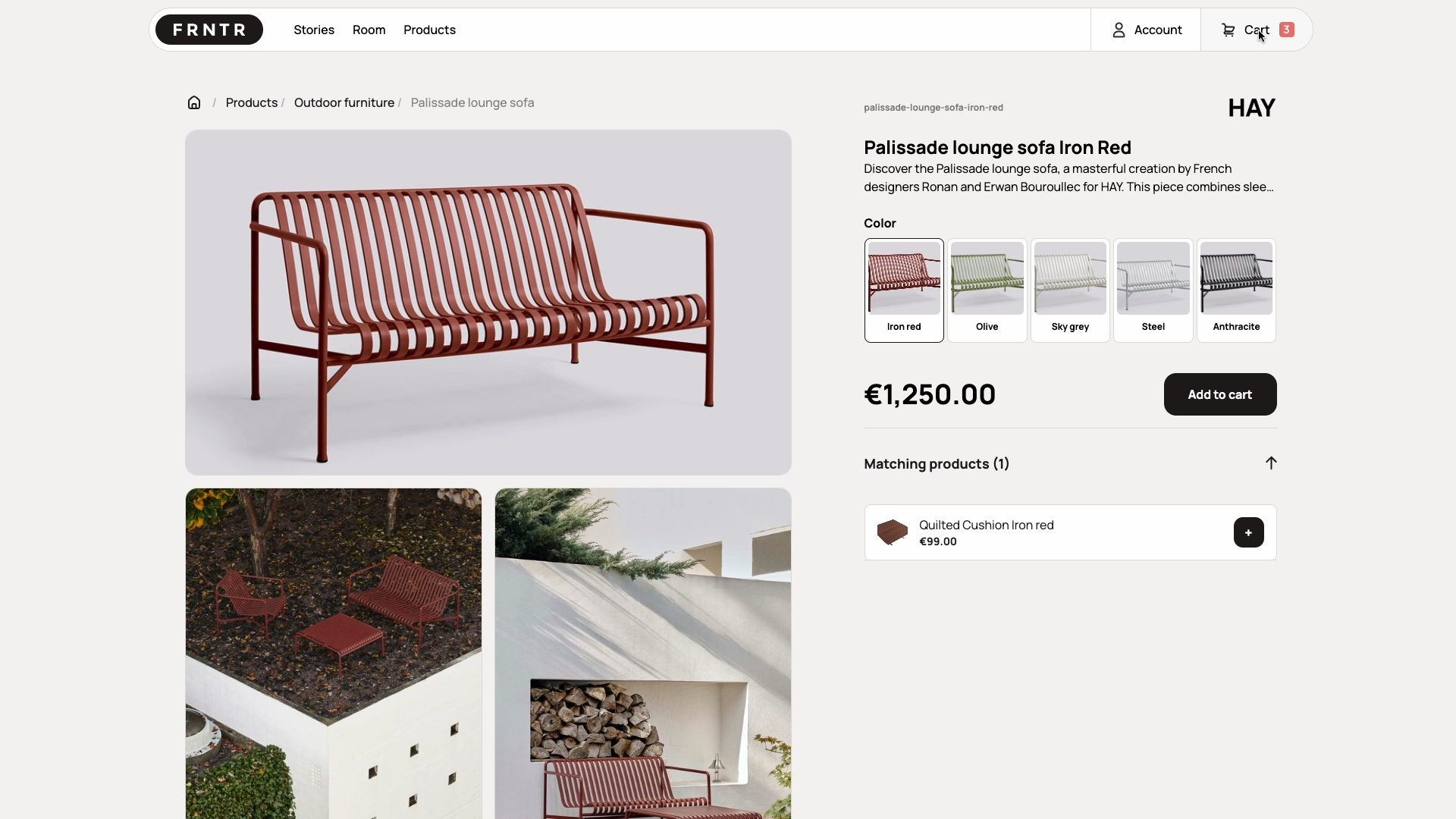
Creating a high-performance eCommerce storefront requires the right foundation. The Crystallize open-source starter kit is designed to help developers quickly build modern, scalable storefronts while following best practices in performance, content modeling, and user experience. This boilerplate provides a seamless starting point for new and existing projects by leveraging the latest front-end technologies.

Goals with the Starter
The frontend landscape evolves rapidly, and staying ahead requires the right foundation. Our open-source starter kit is designed to give you a head start in building a modern, high-performance storefront. Leveraging the latest tools, best practices, and cutting-edge technologies.
With a fully responsive design, it seamlessly integrates with Crystallize’s and follows best practices for . This ensures your storefront is flexible and scalable, whether crafting rich product stories or structuring content for an engaging shopping experience.
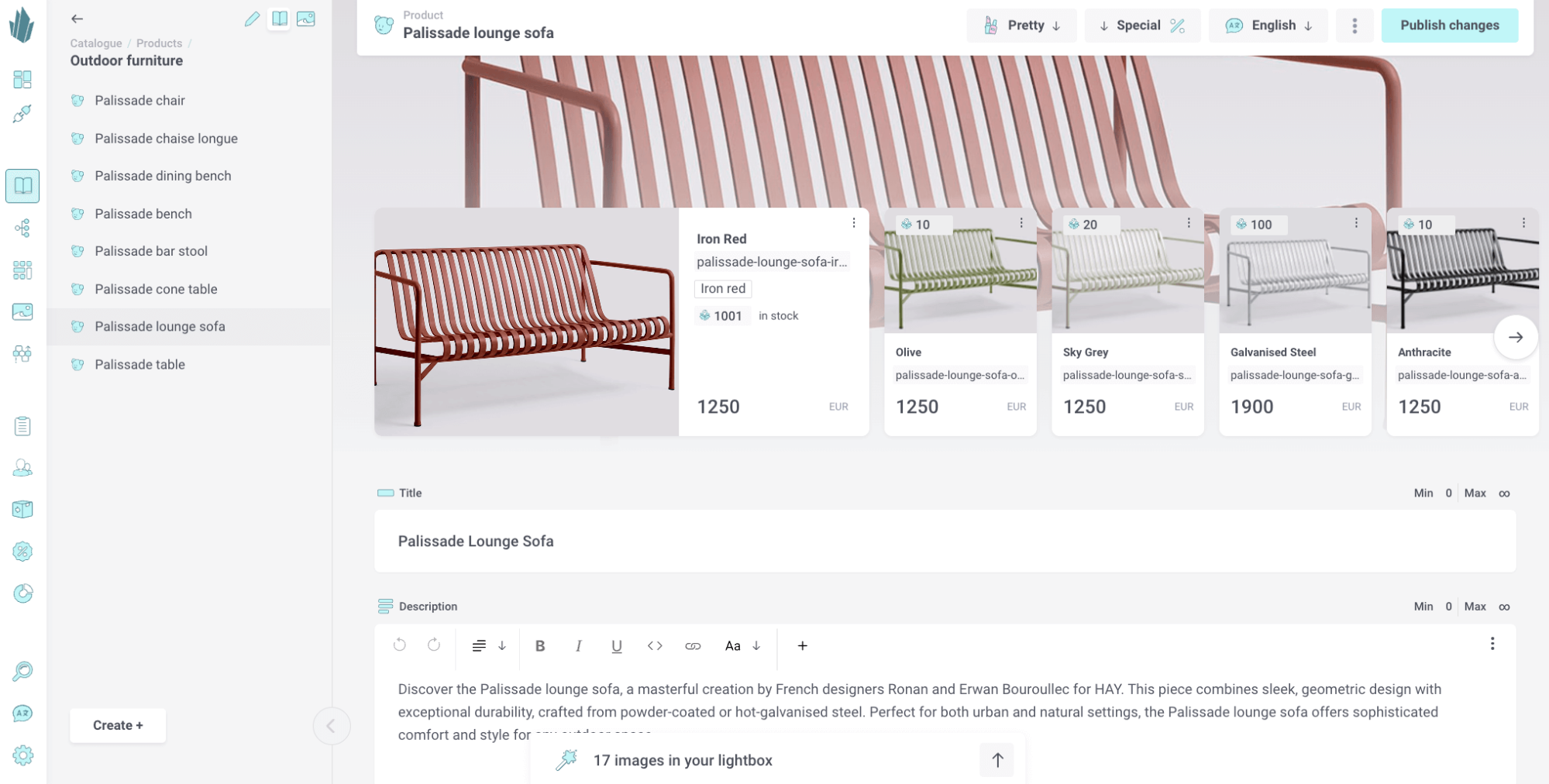
The starter includes built-in support for rich product information, marketing content, and a flexible landing page builder to maximize marketing flexibility. Giving you full creative control over how products are presented.
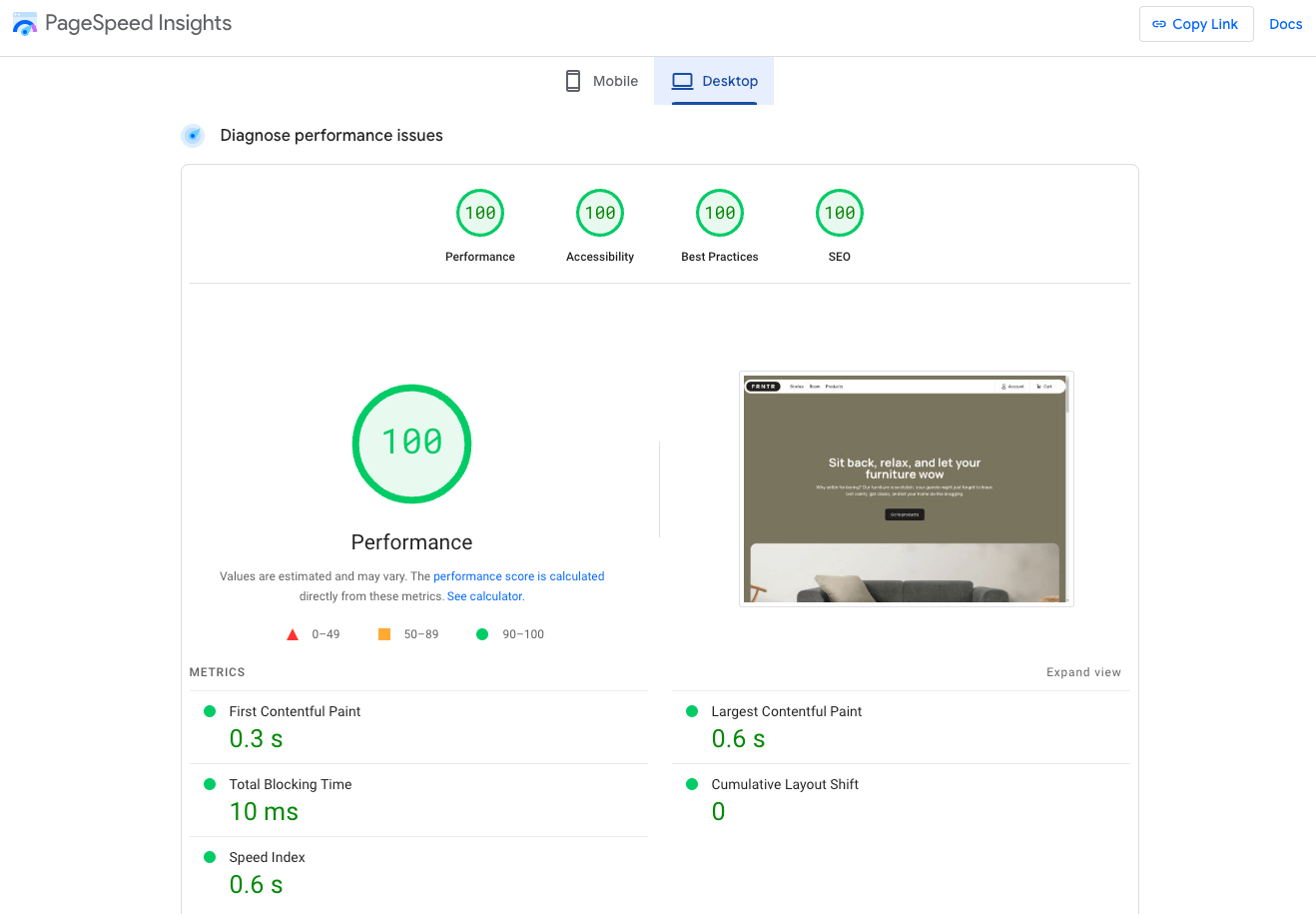
This boilerplate is more than just a starting point. It’s a blueprint for success, incorporating best practices in SEO, accessibility, user experience, performance, and design. Whether launching a new storefront or upgrading an existing one, this setup ensures you're always at the forefront of modern eCommerce.
Next.js with All the Latest Toys

Discovery API and Shop API
The new is at the core of delivering rich product information, marketing content, and dynamic landing pages. With Crystallize’s flexible content modeling, you can create an intuitive editorial experience while ensuring real-time data delivery for high-performance storefronts.
When it comes to commerce operations, the manages the cart and checkout process. It handles everything from pricing calculations and discount applications to seamless order placement within the . This means businesses can focus on crafting compelling customer experiences without worrying about the complexity of pricing logic and promotions.
For an optimized setup, pairing the Shop API with optimistic, non-blocking rendering on the front end ensures a frictionless shopping journey. This combination enables real-time interactions, reduces wait times, and creates a responsive, engaging customer checkout experience.

Get Started Today
Ready to build your next (pun intended) storefront? 🚀
You can access the and use it as a solid foundation for your eCommerce project. With best practices baked in, this starter kit helps you move fast while keeping performance, flexibility, and scalability in mind.
Start building today and create a storefront that’s both modern and future-proof.