What Is a Headless CMS? Understanding Its Benefits and Drawbacks
Psst: we are hiring remote frontend developers and backend developers.

How content is consumed evolves every day. In a mere two decades, we’ve gone from computers and laptops to smartphones, smartwatches, smart fridges, and various other IoT devices. This quick shift has given rise to headless CMSs and a to web development in general.
Faced with the ever-changing content consumption landscape, companies and their marketing departments had to prioritize content platforms or spend considerable time optimizing and publishing content on each platform.
With a headless CMS, that dilemma is quickly becoming history. In the simplest possible terms, a headless CMS is a backend content management system (CMS) that exists independently of the front end - the presentation layer.
With 73% of all businesses currently using headless website architecture (source: 2025), it seems that the right time to ride the headless wave is now.
What Is a Headless CMS?
A headless CMS is a content management system where the front end, the presentation layer, and the back end, the content database, exist independently.
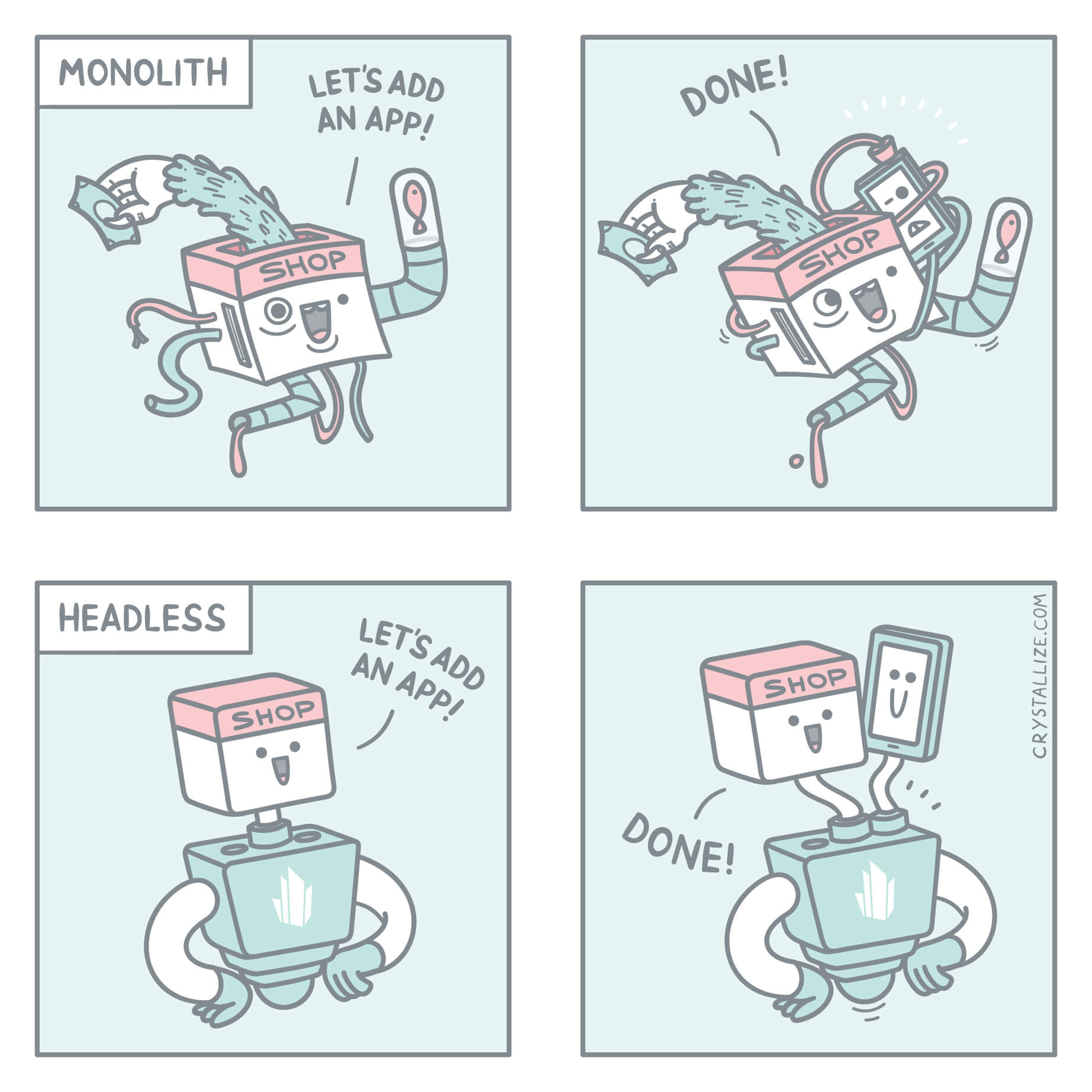
To illustrate, let’s compare the headless solution with the traditional monolith or coupled CMS (think WordPress, Drupal, Sitecore, etc.). The traditional CMS has one default front end where the content is displayed. In the headless CMS, content can be published on numerous front ends independent of each other (desktop, mobile, tablet, etc.). The front-end layers are defined in advance, and the content is served to them through APIs, enabling the high flexibility and speed necessary today.
But what exactly are the differences between headless and traditional monolith CMSs?

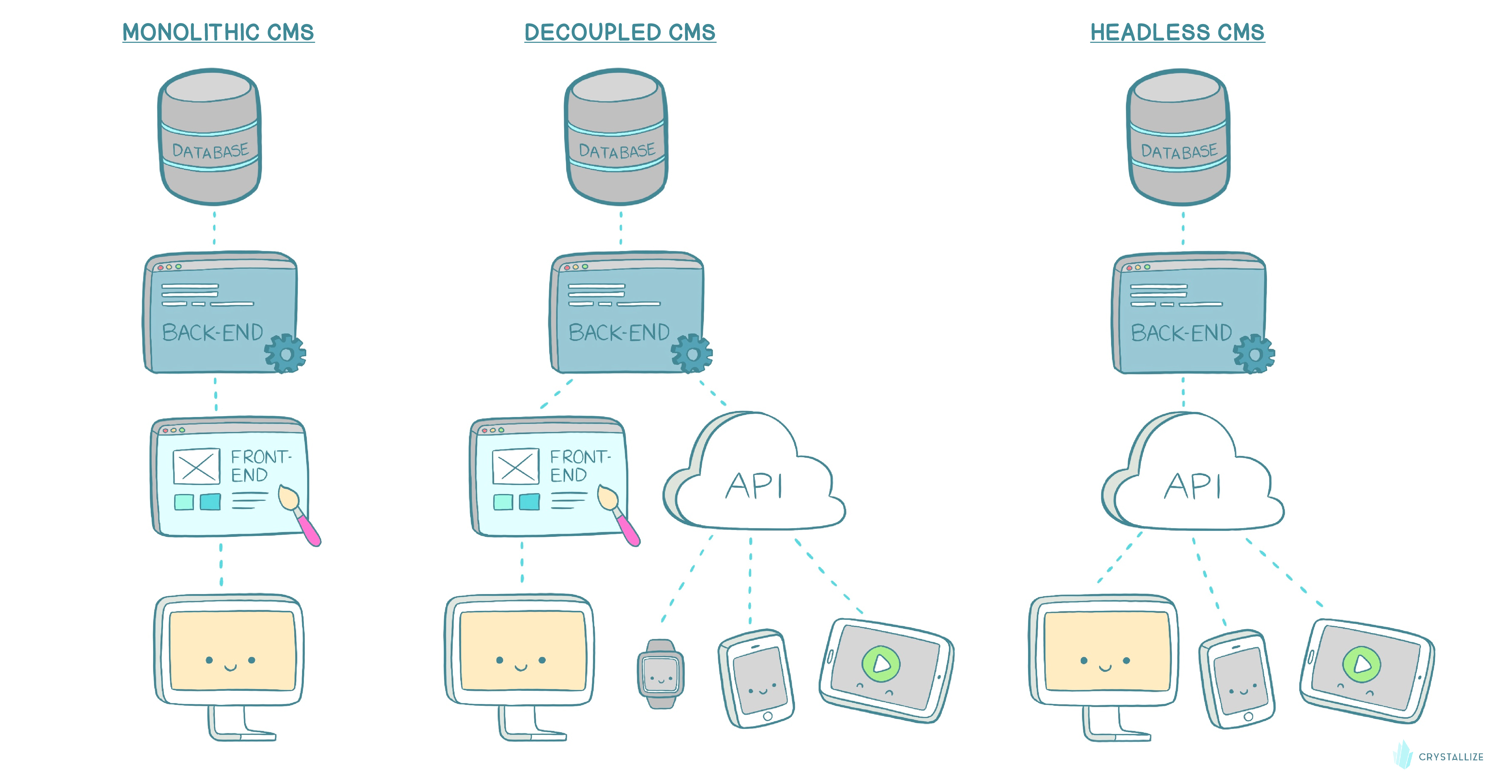
Coupled vs. Decoupled vs. Headless
Traditional or monolith CMS architecture is a coupled solution, i.e., the front and the back end are directly connected.
All the content is stored in the website’s backend and pushed to the default frontend layer, including pre-defined code, HTML templates, CSS, and JS files.
The front and back end depend on each other, meaning you can’t change one without changing the other, too.
The coupled CMS consists of the following:
1) The backend
- The database where content is stored,
- CMS, where content is created and published.
2) Connected front end to present the content to the consumer.
In a decoupled CMS architecture, the front and the back end are kept separate.
Think of it as one step away from coupled architecture but not yet headless. So, we have:
1) The backend
- The database where content is stored,
- CMS, where content is created and published.
2) Pre-defined but separate front end to present the content to the consumer.
3) API that connects the backend with the front end.

With headless CMS architecture, while the front and backend are also separate, headless doesn’t include a pre-set frontend using standard templates to present the content. Instead, APIs that lay in between the front and the back can deliver content to multiple channels seamlessly.
Headless CMS consists of the following:
1) The back-end
- The database where content is stored,
- CMS, where content is created and published.
2) API that connects the front with the backend.
3) Numerous front ends, i.e., different screens and or channels.
Okay, so headless is more flexible than the other two. What else does it bring to the table?
[newsletter]Sign up for Crystallize newsletter!
Shift BUSINESS perspective to headless architecture with our newsletter.
The Benefits of a Headless CMS
The flexibility of choice. Because the front and the back end exist independently, your developers get to choose the technologies they want to use to build front-end experiences. Not only that. By nature of the headless architecture, your CMS becomes a part of a best-of-breed stack, i.e., tech stacks that fit perfectly to your business needs and allow you to pick and choose solutions independently of each other.
Omnichannel presence. Not too long ago, all you had to do was publish content on your website. For your business to thrive and grow today, however, you have to publish content directly to mobile apps, various digital and IoT devices, and maybe even different marketplaces. A headless approach stemming from a single touchpoint helps make that happen.
Future-proofing your tech stack. Headless makes any future development or modification super easy. For example, if your app design becomes outdated, developers can quickly redesign the front end without modifying the whole CMS. If another channel appears, you can add it to your stack without re-implementing the CMS. Modern web development trends and solutions are changing fast. Going the headless way ensures you are not left behind, and you can easily pick up on a trend.
Overall better user experience. By now, you’ve definitely heard about the mobile-first approach. While certainly better than desktop-first, the mobile-first approach is in itself a limitation.
With its multi-channel capabilities, headless enables every-front-end-platform-first experience. And we all know the value of a great user experience today.
Easy maintenance, scaling, and redesigning. Because the front isn’t tied to the backend, headless enables easy maintenance of both ends, eases scaling efforts, and makes redesigning your front(s) a piece of cake.
Increased security. In traditional architecture, a cyberattack on your front also means a cyberattack on your backend.
In headless, your database and the actual CMS are out of reach of cybercriminals, and the worst that could happen is your front-end layer being down for some time.
Increase time efficiency for your team. Multichannel is important, but having to do multichannel with a traditional CMS architecture takes extreme amounts of time.
On the other hand, headless means that your marketing team only uploads the content once, and APIs then further distribute it across the channels, freeing up their time to work on other things.
The Drawback of the Headless CMS
No built-in presentation layer or live preview functionality. Headless CMS typically doesn’t come with out-of-the-box templates, so you’ll likely have to have developers on the team to develop your front(s). On a similar note, the headless CMSs usually don’t have live preview functionality (or you need to do a bit of work/code to enable it), which may make your marketers wary of it.
This brings us to the second biggest drawback of headless CMS.
Reliance on developers. Headless CMS significantly increases your dependence on developers. The first-time integration, updates or upgrades, and maintenance will have to be done by them.
[note]❓What About Headless Commerce?
We’ve already discussed (follow the link). Businesses today are blurring the lines between content and commerce. Stories are key to selling, and e-commerce has gone beyond physical products. So, a single, powerful product story engine built for modern setups ( and) is way better than managing separate systems for content, products, and marketing.
Let's break this down with a quick example. Imagine you're building a super slick, custom online store. Instead of grabbing a pre-made storefront from Shopify or Magento, you use Crystallize in the background. Crystallize takes care of all the product stuff, subscriptions, and orders, while you get to design your fantastic website using Next.js.
Basically, with this setup, you've got a headless store happening: Crystallize runs things behind the scenes, and Next.js powers your custom website. From there, you can add all sorts of cool features like filters, product pages, and checkouts, making the most of the freedom a headless setup gives you.
Give it a shot with our new Next.js headless commerce starter kit; you can have this up and running in minutes!

Headless CMS and Your Business
Today’s customers demand a great user experience on any and all channels, and going headless will help deliver that and increase your user acquisition, retention, and engagement rates.
To find out whether headless is right for you or not, ask yourself these two simple questions:
1) Does your business need a multichannel approach?
2) Do you have a dedicated web development team at your disposal?
If the answer to both questions is yes, you won’t go wrong with headless.
Go beyond the headless with a composable content platform built for modern product storytelling. Schedule a 1-on-1 demo so we can talk about your business requirements and show you how Crystallize fits your use case.