Dynamic Catalogue Paths and URLs
Easily facilitate A/B testing, friendly URLs, and more by managing each catalogue item's paths directly from Crystallize.
Every product, document, and folder has paths that designate their current and former location(s) within your tenant catalogue. Items can reside in more than one catalogue location at once and can be referenced by more than one name. This helps you to implement things like:
- A/B testing
- User-friendly URLs
- 301 redirects
- Multiple means of site navigation (ex. browsing books by author or by genre)
- Maintaining item history
Managing Paths
Paths can be created, updated, and deleted using the Crystallize App or the Core API. Here, we'll show you how to access Paths via the App. To perform these actions within your tenant, you’ll first need the requisite permissions for the Tree (item access, publishing, deletion, etc). Refer to our documentation on roles and permissions for more information.
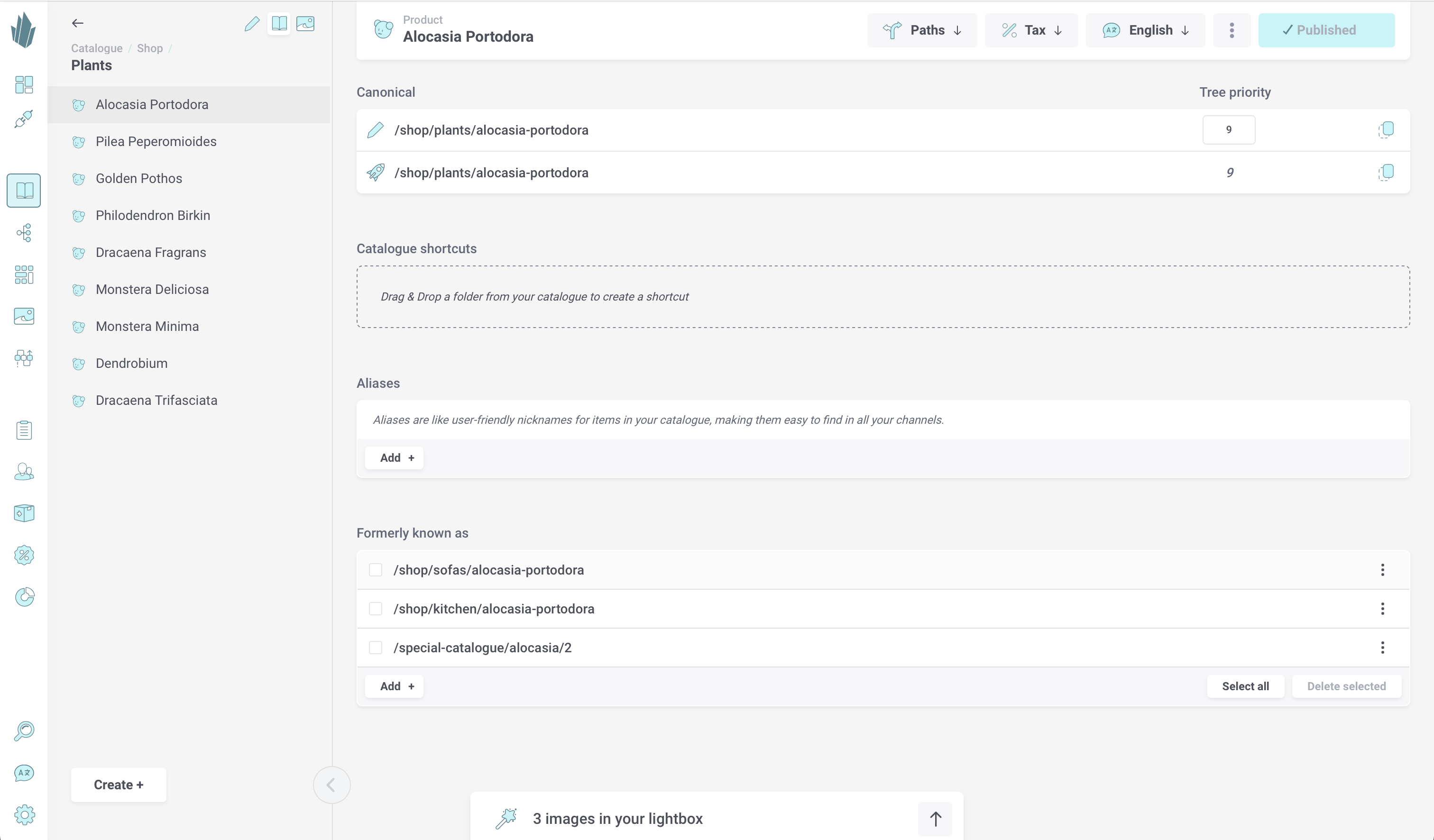
Once you have the necessary access, click the Catalogue button on the left-hand side of the screen. You can also bring up the command palette with [CTRL or ⌘] + K and type “Catalogue.” Using the left-hand panel, browse to a product, document, or folder that you have permission to access, and open it for editing. At the top of the screen, click on the Views drop-down and select Paths.
Here, you'll see what paths already exist for this item and language. If you've configured multiple languages, then using the Language drop-down at the top of the screen will show you the distinct paths for each item/language combination. Changes to paths are saved whenever a given item/language is published. The types of paths are explained below.

Canonical Paths
A canonical path represents the item's true name and location in the catalogue. For every item/language combination, there are potentially two canonical paths, one for each version. The draft canonical path is defined when the item is created. When the item is published in a given language, it will gain a canonical published path for that language. If the item/language is later unpublished, the canonical published path will no longer be defined.
The item priority is a positive non-zero integer that represents the item's positioning in the catalogue tree for that particular language. When you alter the priority for a given draft, you may see the position of the item in the catalogue sidebar change. This is how you can reorder items within the same location. The change will not be committed to the published path until you click the Publish changes button. The same priority may be assigned to more than one item. It's recommended that you number your items like 10, 20, 30 rather than 1, 2, 3 so that over time, should you need to insert an item in between two existing items, it'd be easier to do.
In the Paths view, you can use the Copy draft path and Copy published path buttons to copy either canonical path to your clipboard for use elsewhere.
Catalogue Shortcuts
Shortcuts behave just like a shortcut to a file on your operating system. They're not full copies of the item/language combinations, but rather references to the real items/languages which reside at their canonical path locations. One item can thus reside in multiple places throughout the catalogue, and changes to the one true copy are reflected everywhere. In this way, one item can be reused within multiple contexts (for instance, a given shirt might reside in both "Men" and "Sale" folders). If you don’t use topic maps to facilitate multiple navigation paths, then shortcuts are another way to do it.
There are two ways to create shortcuts for items:
- While viewing the paths of a specific item/language, click and drag folders from the catalogue browsing pane into the Catalogue Shortcuts section. The action button (...) beside each shortcut allows you to copy the shortcut path or delete it. When you delete a shortcut, it will automatically be relisted under the Formerly Known As section.
- Within a folder's Nerdy View, click on the All or Products tab, then select one or more items. Using the drop-down menu in the bottom left, select Add Shortcuts. Click and drag the desired folder(s) from the catalogue browsing pane, then click the Apply to X rows button.
When you later browse to catalogue folders that contain shortcuts, you will find the items copied there, but with special icons to show that they are shortcuts. Clicking on these shortcut icons will open the actual item for editing.
Aliases
The Aliases section is where you can define friendly or alternate URLs for the item/language that your frontend will resolve. Aliases can also be set up to test multiple URLs to see which one users prefer (i.e. A/B testing).
In the Paths view, you can use the Add free-form alias button to enter aliases for a given item/language. The action button (...) beside each entry allows you to copy, edit, or remove it. When you delete an alias, it will automatically be relisted under the Formerly Known As section.
Formerly Known As (History)
The Formerly Known As section maintains a history of where the item/language has previously resided in the catalogue, and how it was previously referenced. This can be used for:
- Redirects for site migration. When switching from another eCommerce platform to Crystallize, you can store old URLs and have Crystallize resolve them. Once resolved, you perform 301 redirects so that search engines gets updated with the new paths, and old URLs keep working.
- 301 redirects when URLs change. When you rename an item, the old path or URL is added to the history. Crystallize will still resolve the old URL if you use the correct pathResolutionMethod. The best practice is for the frontend to then perform a 301 redirect to keep the URL working, but also to get the new URL into search engines.
In the Paths view of the Crystallize App, you'll be able to see up to 100 of the most recent history entries. You can use the Add formerly known as button to enter historical paths for a given item/language. The action button (...) beside each entry allows you to copy, edit, or remove it.
