Avoid Internet Weed: Tailor Make Apps with React and GraphQL
Psst: we are hiring remote frontend developers and backend developers.

If you are making a decision on architecture for a new e-commerce App these days: stay away from monolithic monsters. You should jump on the trend of tailor making Internet Apps with React and GraphQL. It allows you to control every byte of the delivery and make the user experience just so. It will give you a better user experience, better Google ranking and not to mention: an awesome developer experience.

Tailor made is better
When you want a suit made to fit just so you use a tailor. It is the most high end approach. You can choose all materials, colors, and you can get the cut that fits you just perfectly. I believe that the same is true for Internet Apps. If you want the best you need to tailor make the user experience and implement just what you need and nothing more. Todays approach for most agencies is the opposite where they start with a one-size fits all template and start customizing it for your needs. More like botched plastic surgery than tailor made.
Avoid monolithic template solutions
Your typical go-to solutions for e-commerce, you know who they are, are heavy monolithic monsters that come packed with all and any features you can dream of. Agencies today typically install this for a customer and start trying to squeeze it into the user experience or design that was made for a customer. The end result is a heavy, almost-what-the-customer-wants, approach to e-commerce.
Size matters: smaller is faster
When it comes to Internet Apps for e-commerce; size does really matter. Responsiveness of the App is one of the most important factors for great user experience and to achieve this you need to control all aspects of the App. Every byte matters since milliseconds matter. Make sure you are in control over every part of the application when building it out.
React + GraphQL makes you an Internet Tailor
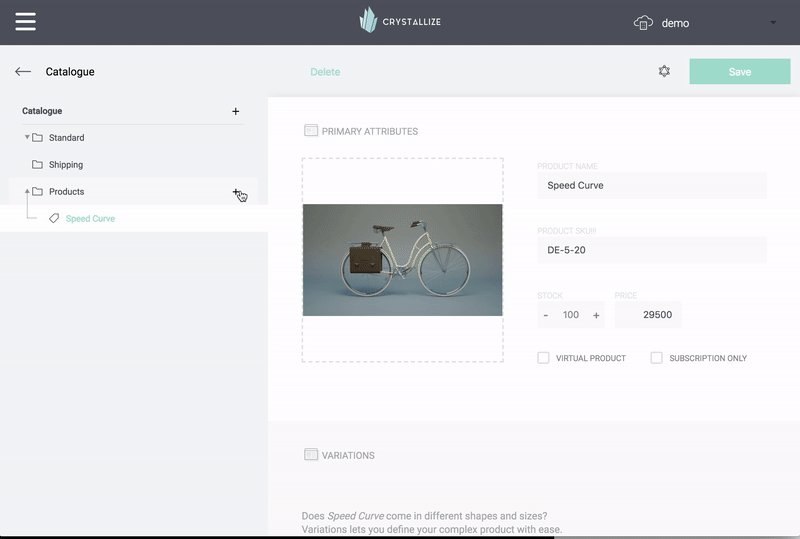
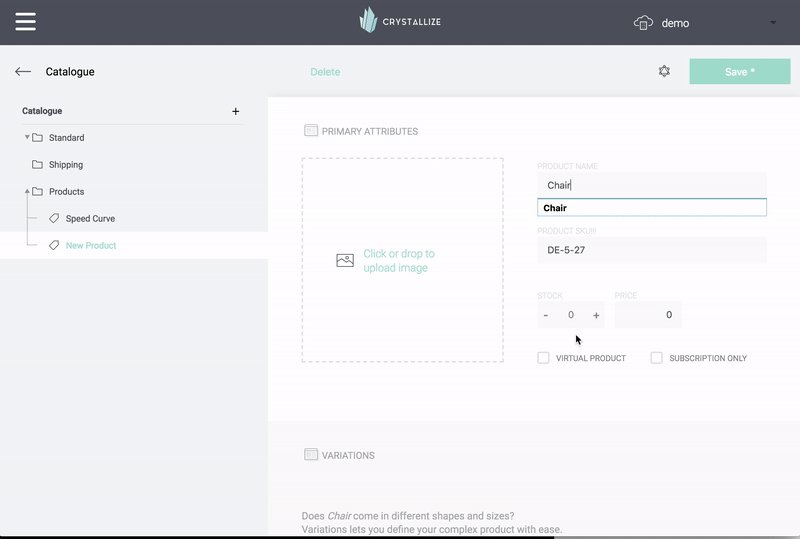
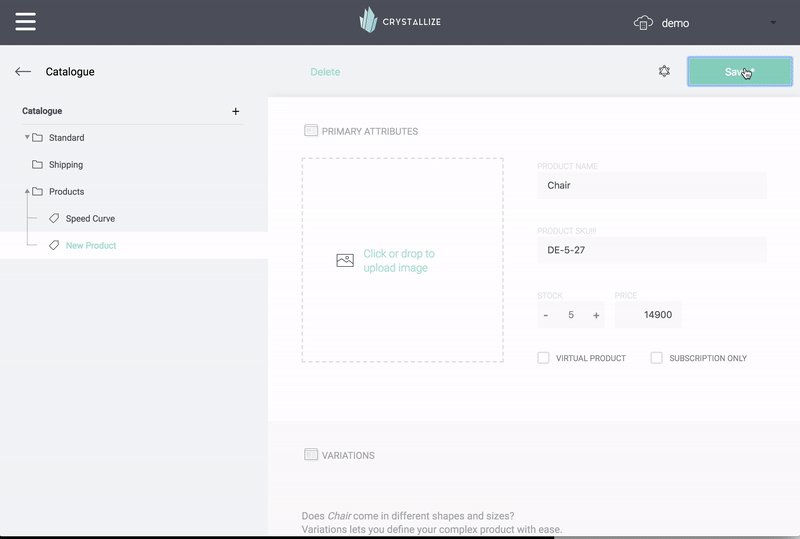
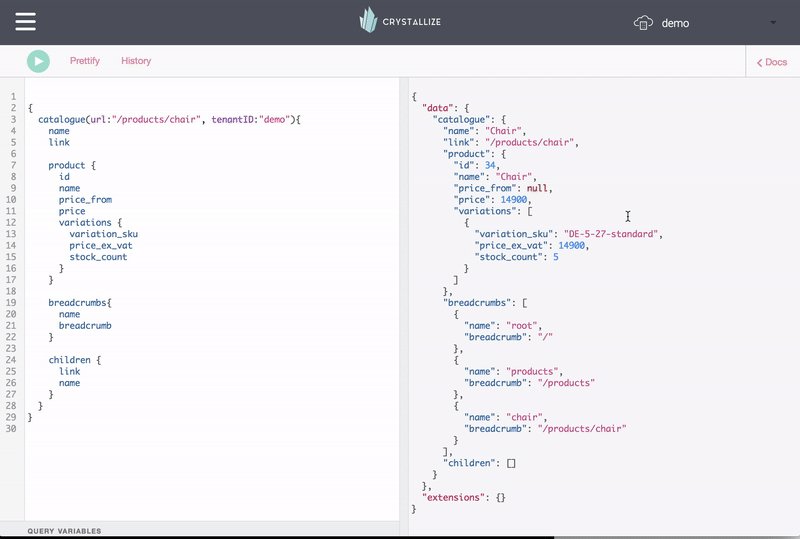
At Crystallize we really believe in a snappy user experience. The approach we take is to start with a super-fast back-end using GraphQL. This allows us to have one fast query to fetch data and we can also choose what data to transfer: like a proper Internet Tailor.
With React we can also easily make components that are self contained, we love that aspect. You can build nimble components with all relevant code in one place, while still enabling super efficient reuse of code.
Curious as to how we do it? Check out Crystallize and the React components we have launched to get you started.